Générateur de tableaux
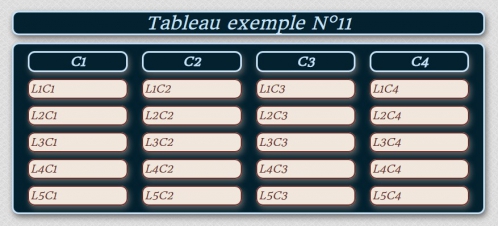
Ce générateur vous permet de créer la structure d'un tableau en HTML, comme l'exemple ci-dessus, le code généré sera à insérer dans le composeur d'article en mode HTML. Ensuite dans le composeur en mode texte, vous mettrez le titre du tableau et celui des colonnes, puis vous insérerez vos textes ou vos photos dans les cellules. Vous pourrez également faire des modifications en utilisant les outils du menu du composeur ou dans le menu contextuel du clic-droit.
En-dessous du générateur l'aperçu du tableau s'affichera, si le résultat ne vous convient pas, vous modifier les valeurs que vous avez mises et vous générez à nouveau.
Plus bas des exemples sont à votre disposition, vous pouvez copier le code et même le tester ou le modifier si vous connaissez le HTML, dans une page externe en collant le code.
Avant de commencer, je vous invite à regarder cette animation >>>
GENERATEUR
Aperçu du tableau construit avec le code généré :
Quelques exemples ...
Pour vous faire voir ce qu'il est possible de faire en renseignant progressivement les champs du formulaire et vous pouvez voir le code
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
| C1 | C2 | C3 | C4 |
|---|---|---|---|
| L1C1 | L1C2 | L1C3 | L1C4 |
| L2C1 | L2C2 | L2C3 | L2C4 |
| L3C1 | L3C2 | L3C3 | L3C4 |
| L4C1 | L4C2 | L4C3 | L4C4 |
| L5C1 | L5C2 | L5C3 | L5C4 |
A découvrir aussi
- Fil d'ariane - Menu en haut d'article
- Image et texte en tableau
- Générateur - Page avec onglets (modèle 2)
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 165 autres membres