Générateur - Page avec onglets (modèle 1)

GENERATEUR de page avec Onglets modèle 1
Ce générateur crée le système d'onglets pour éviter aux lecteurs d'avoir à faire défiler la page, pour lire la liste des blocs composant l'article.
Ce système fonctionne sur toutes les versions et en principe sur tous les principaux navigateurs dans leur dernière version.

La seule information à fournir est le nombre d'onglets que vous pensez avoir besoin. Faites un test avec 6 ou 8 onglets, pour voir la présentation, vous modifierez par la suite.
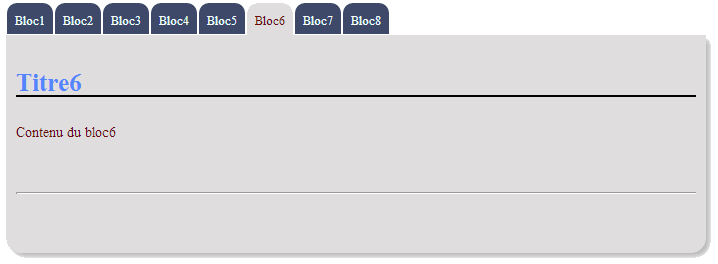
Quelques captures ... quelques recommandations.
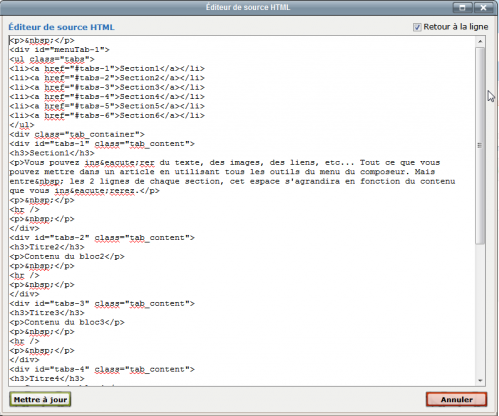
Changez les textes des onglets dans en HTML.
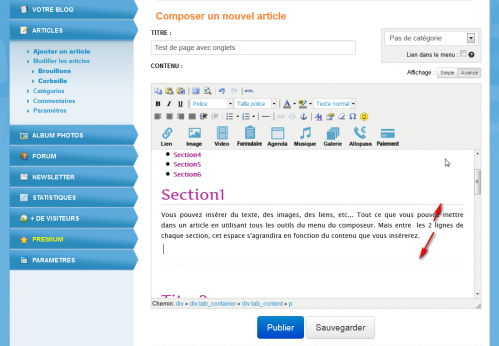
Bien respecter la zone pour insérer le contenu.
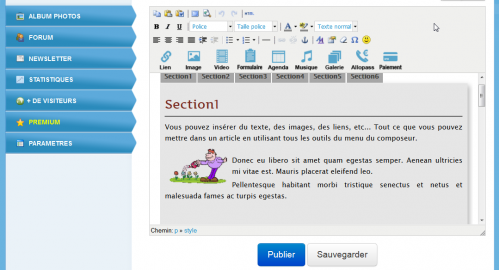
Utilisez les outils du composeur pour rédiger le contenu.
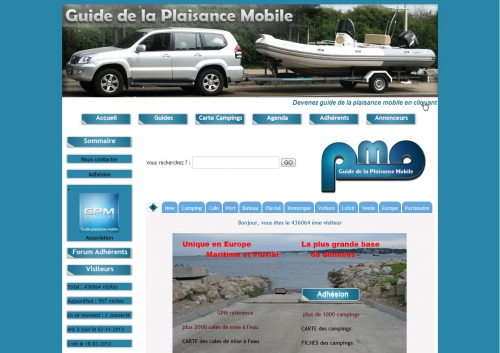
Quelques exemples de réalisations.
A découvrir aussi
- Tutoriel - Articles avec texte en colonnes
- Personnalisation du bloc - Articles à découvrir
- Générateur de tableaux - Plus
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres