Personnalisation de la messagerie privée
La page "Messagerie privée" s'affiche selon le design de votre blog. Mais si vous voulez la personnaliser un peu plus, il faut le faire en CSS.
Dans cet article je vais vous montrer quelques modifications possibles, avec le code CSS que vous pourrez copier et le modifier selon votre design.
Pour chaque bloc composant cette page, par un exemple je vous indique la ou les règles qui gère son style.
Exemple de présentation :
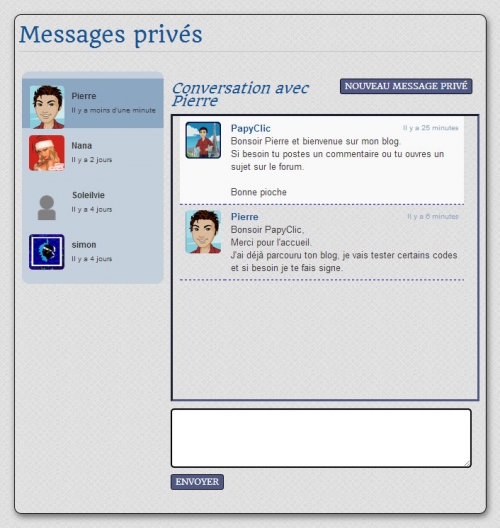
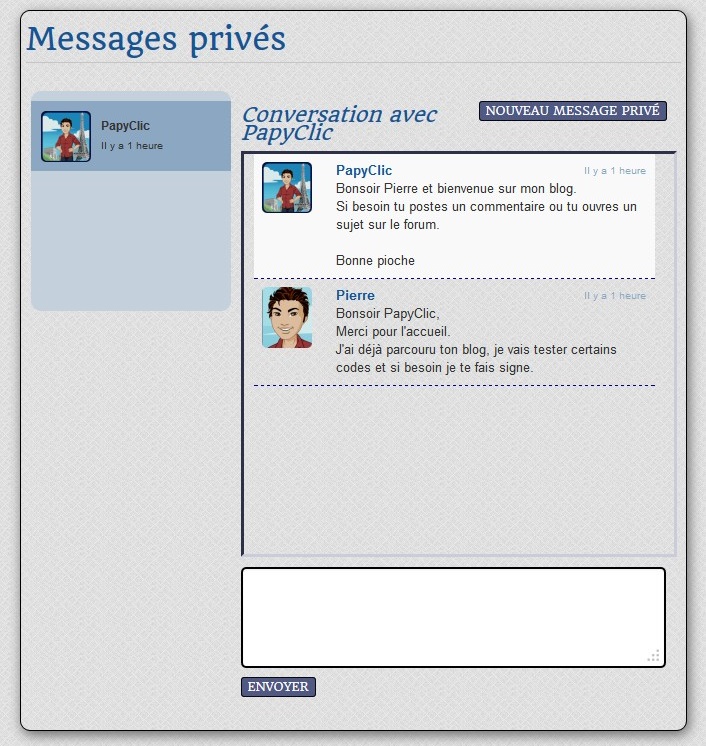
| Sur mon ordinateur | Sur l'ordinateur du membre |
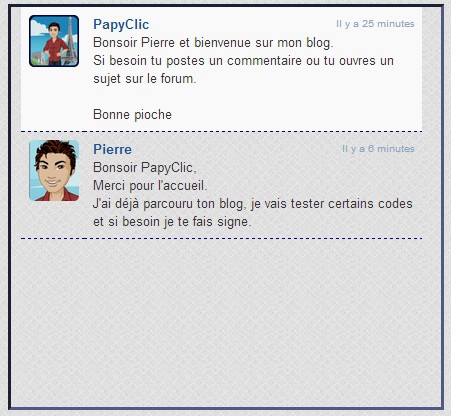
 |
 |
► Le bloc général a comme identifiant private-messages pour modifier son aspect, il faut créer une règle en CSS, par exemple :
padding: 5px;
border : 1px solid #000000;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
► Le titre en haut de cette page, pourra être modifié avec la règle ci-dessous.

text-align: center;
}
► Le bloc de gauche affiche la liste des conversations non terminées et j'ai appliqué un style différent (couleur de fond) à la conversation active. Vous pouvez également modifier le style de la date.

#private-messages .pm-conversation-list {
background-color:#C4D0DC;
margin-left: 5px;
padding: 10px 0;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
#private-messages div.pm-conversation.active {
background-color: #8CA7C2;
}
#private-messages .pm-conversation-list .username .date{
font-size: 12px;
}
Au passage je vous signale que vous pouvez supprimer une conversation, vous survolez le lien, une petite croix s'affiche que vous cliquez.

► Titre de la conversation et bouton pour lancer une nouvelle conversation dans un même bloc. Vous pouvez modifier le style du titre et éventuellement la couleur de fond du bouton.

#private-messages div.conversation-title h4 {
font-style: italic;
}
/* bouton nouveau messsage privé */
#private-messages div.conversation-title button.new-pm-conversation {
background-color: #505984 !important;
}
► Pour le bloc où défile les messages de la conversation en cours, j'ai mis une bordure.
Les messages sont dans un tableau, à chaque ligne j'ai mis une bordure basse en tirets, pour bien délimiter.
Pour l'exemple j'ai mis également un style différent au survol de la ligne message.
La quatrième règle permet de rendre plus lisible le texte indiquant depuis quand le message est arrivé. Mais ce n'est pas très utile car en survolant le texte, ja date et l'heure s'affichent.
#private-messages .conversation-messages {
border : 3px inset #505984;
margin-left: 10px;
}
#private-messages .conversation-messages tr {
border-bottom: 1px Dashed #000099;
}
#private-messages .conversation-messages tr:hover {
border: 2px solid #505984 !important;
background-color: #8CA7C2 !important;
}
#private-messages .conversation-messages .message-date {
color: #8CA7C2 !important;
}
► Le bloc réponse est composé d'une zone pour insérer le texte du message et d'un button pour l'envoyer.

#private-messages form#conversation-reply textarea{
border: 2px solid #000000;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
/* bouton envoyer */
#private-messages form#conversation-reply button {
background-color: #505984;
}
Vous pouvez donc copier et compléter ou modifier les diverses règles citées ci-dessus, pour personnaliser la page de "Messagerie privée". Il y a bien sûr d'autres styles possibles mais ces exemples vous permettront de placer les propriétés de style dans les bonnes règles.
Ne faites pas trop de modifications, le but de la messagerie est surtout de communiquer rapidement entre membres du blog, d'être rapide et simple.
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign.
Exemple de code collé dans la zone :
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 165 autres membres