Ajouter des fontes liées à votre CSS
Vous aimez améliorer la présentation de vos textes ou faire de beaux titres avec des familles de police qui ne sont pas disponibles sur les ordinateurs de vos visiteurs.
Rendez-vous sur ce site de Google webfonts
Vous avez un grand choix de polices, quand vous avez trouvez celle que vous souhaitez utiliser :
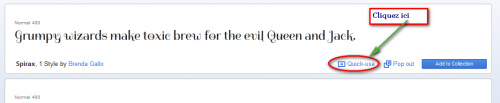
- Vous cliquez sur le lien indiqué sur la capture suivante.

- Recherchez sur la page de la fonte en scrollant, les autres présentations qui suivent.
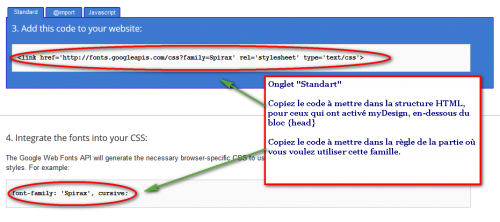
- La première solution, mettre ce code indiqué en première ligne de la feuille de style CSS.
Dans l'assistant du DizPerso2 en première ligne de votre CSS personnel, si l'espace de gestion de votre blog est ouvert, cliquez sur ce lien, puis sur "Personnaliser' en face CSS personnalisé.
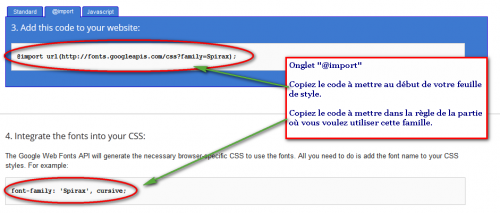
Sur la page de la fonte scroller jusqu'à la section 3 pour copier les codes.

Voir un exemple d'utilisation sur cet article : lien - La deuxième solution en versions Premium (Lite, Plus, Pro et Business) pour ceux qui n'utilisent plus l'assistant DizPerso, qui gèrent leur blog dans la feuille de style en directe et la structure HTML avec myDesign.

Pour vous aider, une sélection de quelques polices, cliquez sur le bouton ci-dessous.
Je pense que cette possibilité va vous plaire, de cette façon les visiteurs de votre blog, auront le même style de texte.
Il ne faut quand même pas trop abuser en mettant des police très originales, il faut surtout penser à la lisibilité de vos textes.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres
