Insérer un message à la fin des articles.
Si vous voulez faire passer une information, un remerciement, dans un texte en bas de chaque article, ancien comme nouveau, je vous propose un petit script. Il suffit de mettre votre texte dans la zone prévue, de cliquer sur "Générer", le script sera créé et puis de le copierer pour le mettre dans la bordure de page. Il faut donc que votre blog soit en offre Plus, Pro ou Business, pour avoir accès à la fonction avancée "Bordures de page".
Pour ceux qui utilisent MasterDesign, ce script sera à insérer en bas de la structure HTML avant la balise </body>.
GENERATEUR du script
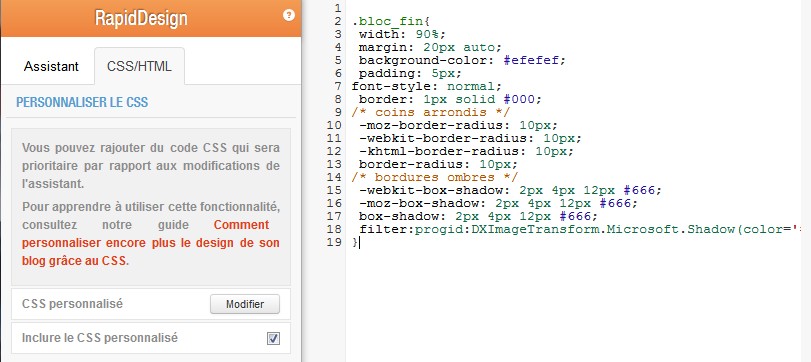
Vous pouvez personnaliser la présentation de ce bloc, en créant une règle CSS avec le sélecteur .bloc_fin, voir ci-dessous celle de mon exemple.
.bloc_fin{
width: 90%;
margin: 20px auto;
background-color: #efefef;
padding: 5px;
font-style: normal;
border: 1px solid #000;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
Le code ci-dessus est à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign ou dans l'éditeur CSS de MasterDesign .
Si votre espace de gestion est ouvert, cliquez sur : lien
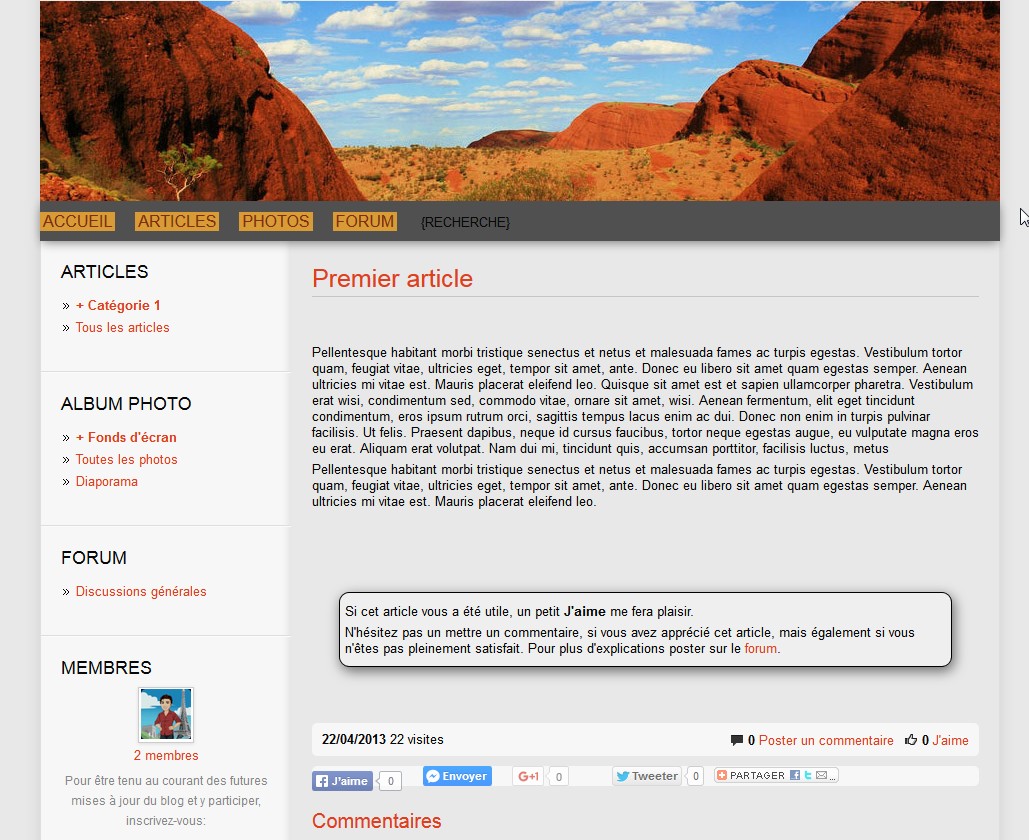
Résultat de la création de ce bloc, qui s'affichera automatiquement sur tous vos articles.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait. Pour plus d'explications poster sur le forum.
A découvrir aussi
- Insérer un lien vers un fichier PDF
- Insérer votre Email dans une page du blog
- Générateur de lecteur MP3 avec paramètres
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres