Menu latéral escamotable
Parfois vous avez un contenu d'article qui nécessiterai plus de largeur, comme par exemple un tableau. Voilà la solution, installer une flèche ou un bouton en haut au bord du menu et un petit script pour le faire fonctionner.
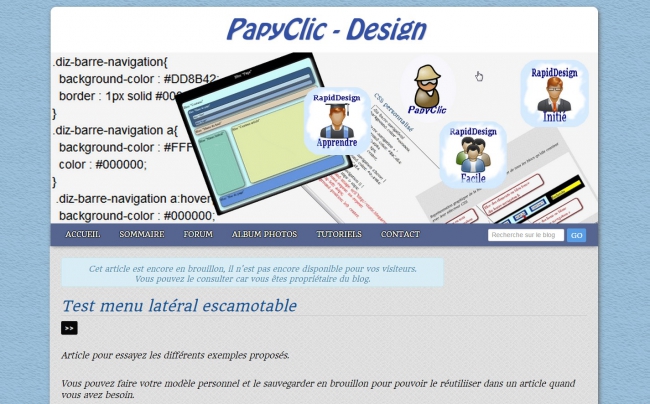
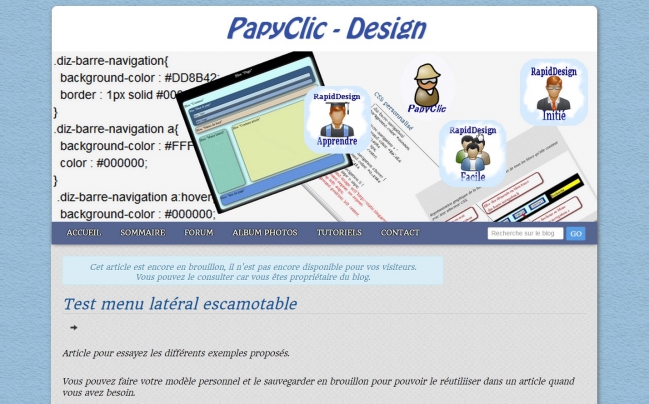
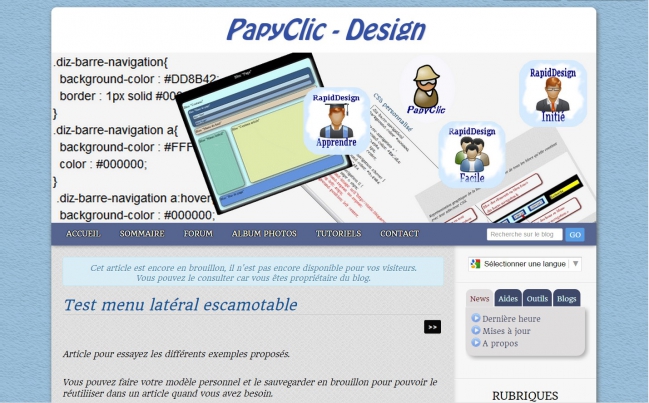
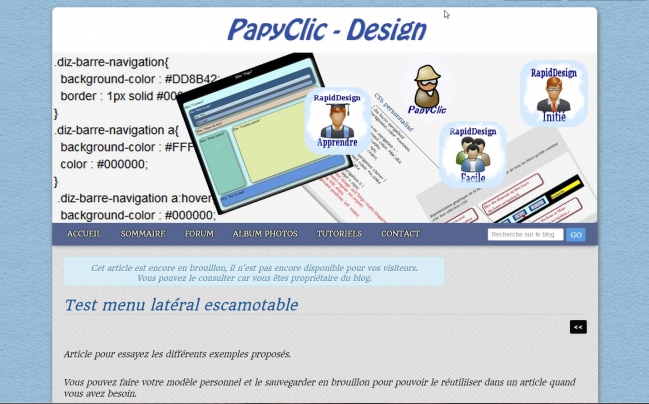
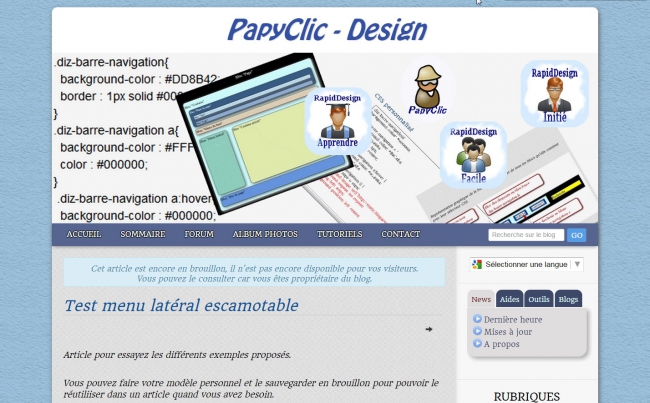
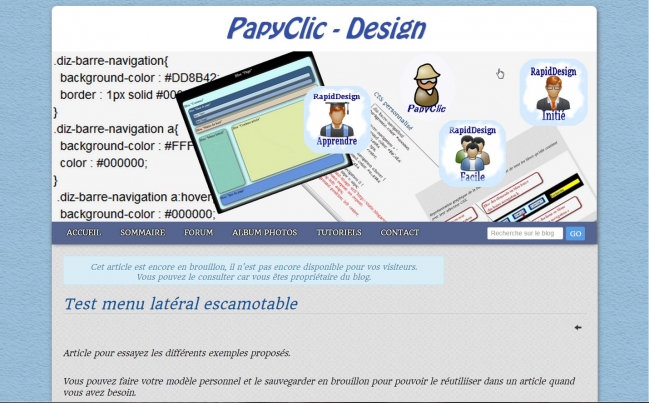
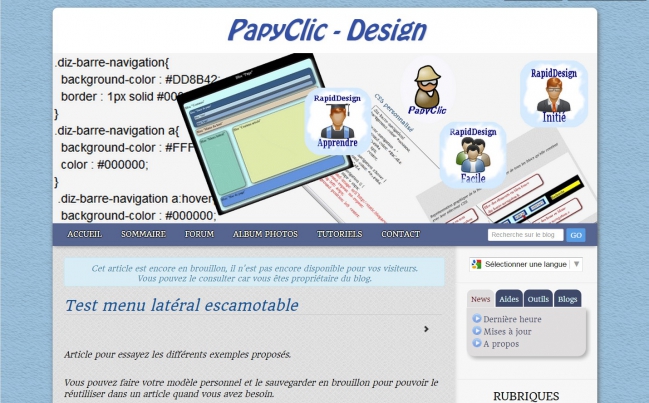
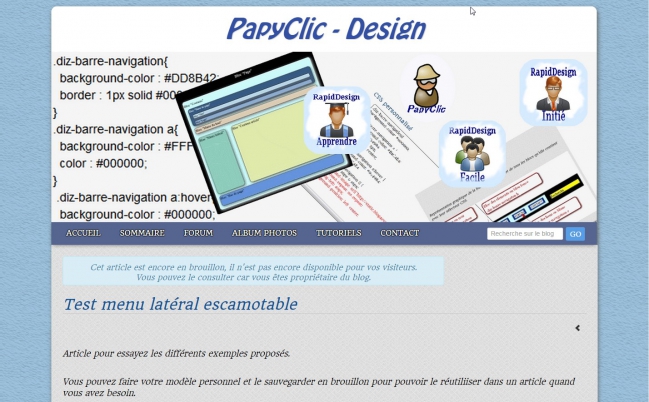
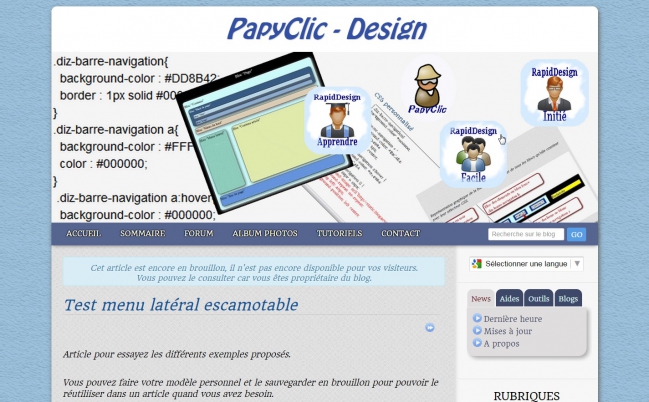
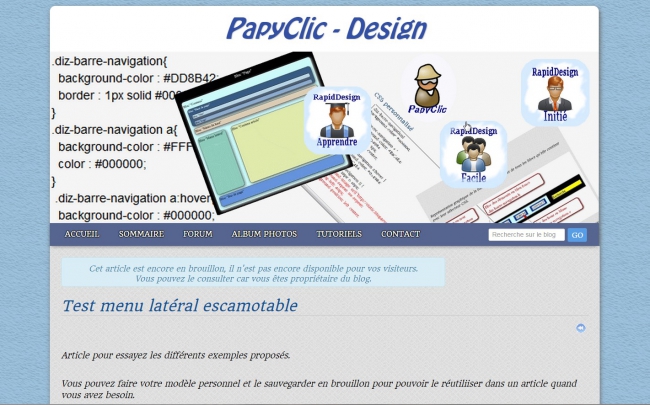
Testez en cliquant sur la flèche bleue ci-dessus à droite, vous verrez le fonctionnement et le résultat. Vous constaterez que le contenu de l'article prend toute la largeur du blog, le tableau est un bel exemple.
| Lundi | Mardi | Mercredi | Jeudi | Vendredi |
|---|---|---|---|---|
| ... | ... | ... | ... | ... |
| Samedi | ... | Memo | ||
| Dimanche | ... | ... | ||
Au passage, si vous avez besoin de tableaux, vous avez 2 articles avec générateurs qui vous faciliteront la création et même de nombeux exemples avec leur code que vous pouvez copier :
Je reviens au but de cet article, avec toutes les étapes pour installer et tester le système.
Insertion des codes
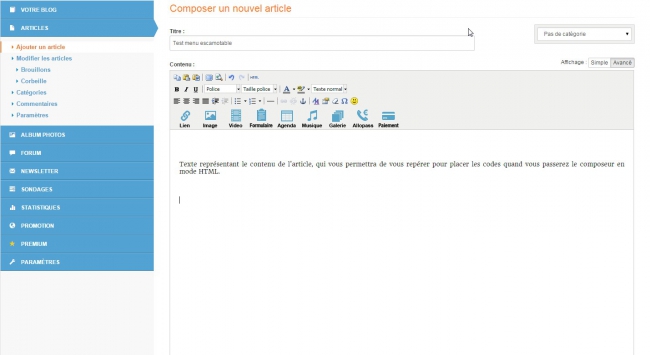
Si la gestion de votre blog est ouverte cliquez sur le lien suivant >>> lien pour créer un nouvel article, que vous nommez, par exemple "Test menu escamotable".
Daans la zone de saisie, vous pressez 2 fois la touche ENTREE pour créer 2 paragraphes.
Vous tapez un petit texte qui représentera le contenu de l'article, puis pressez à nouveau 2 fois la touche ENTREE, par la suite ça vous aidera à repérer où insérer les codes quand vous mettrez le composeur en mode HTML.
Enregistrez cet article comme brouillon, en principe il est dans un onglet de votre navigateur ou une nouvelle fenêtre. Revenez à mon article qui doit être encore ouvert dans un onglet du navigateur. Vous copiez le code HTML de l'un des exemples, selon la position du menu sur votre blog, à gauche ou à droite.
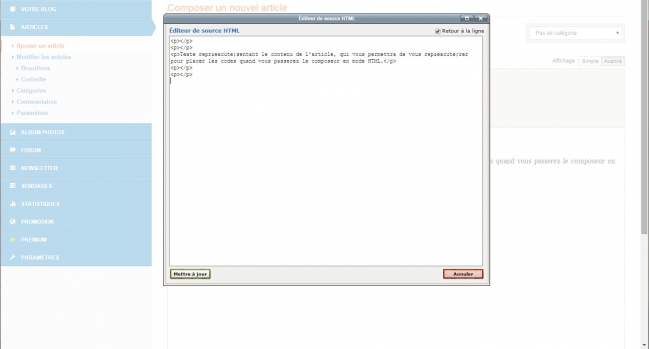
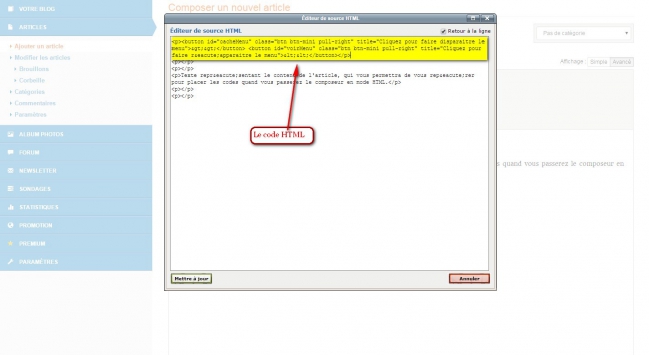
Revenez sur votre article test, cliquez sur HTML dans le menu de composeur pour l'ouvrir en mode HTML, vous collez le code au début de ce que vous avez tapé comme contenu.
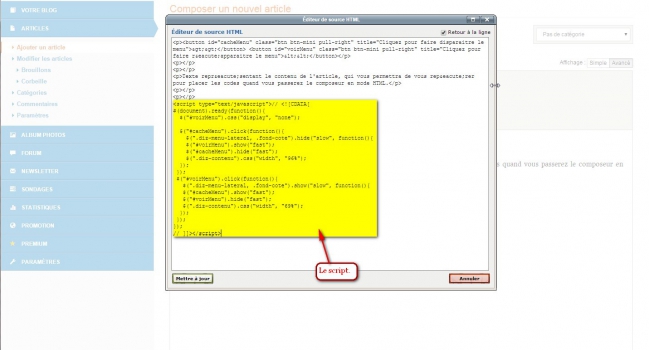
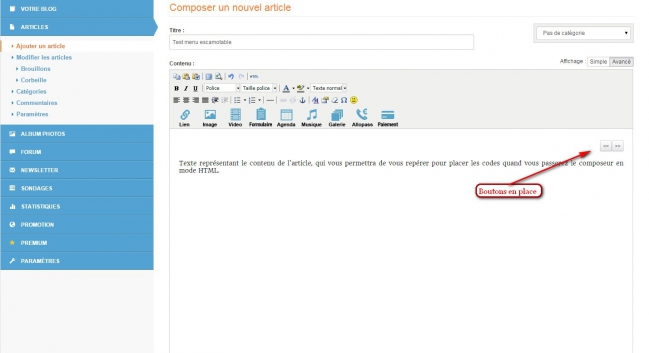
Maintenant il faut retourner sur mon article, copier le script, pour le coller dans votre article en-dessous du contenu, cliquez sur "Mettre à jour", puis enrgistrez l'article en brouillon. Ne soyez pas surpris, si vous voyez 2 boutons en gestion, c'est normal.
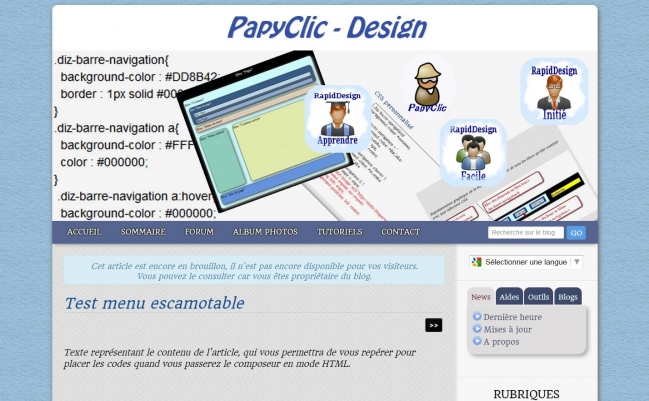
En haut de page vous cliquez sur "Aperçu de l'article sur le blog", le bouton ou la flèche doit-être en place, cliquez dessus pour escamoter le menu, un second clic affichera à nouveau le menu.
Quelques exemples de code HTML
Vous choisirez l'un de ces codes, selon le possitionnement du menu latéral, à gauche ou à droite.
Menu latéral à gauche
Exemple N°1
<p><button id="cacheMenu" class="btn btn-mini pull-left" title="Cliquez pour faire disparaitre le menu"><<</button> <button id="voirMenu" class="btn btn-mini pull-left" title="Cliquez pour faire réapparaitre le menu">>></button></p>
Exemple N°2
<p class="pull-left"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-arrow-left" title="Cliquez pour faire disparait le menu"></i> <a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-arrow-right" title="Cliquez pour faire réapparaitre le menu"></i> </p>
Exemple N°3
<p class="pull-left"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-chevron-left" title="Cliquez pour faire disparait le menu"></i>
<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-chevron-right" title="Cliquez pour faire réapparaitre le menu"></i> </p>
Exemple N°4
<p class="pull-left"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsgauche_16.png"></a>
<a href="#" style="outline:none"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsdroit_16.png"></a></p>
Exemple N°5
<p class="pull-left"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheGauche.png"></a>
<a href="#"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheDroite.png"></a></p>
Menu latéral à droite
Exemple N°6
<p><button id="cacheMenu" class="btn btn-mini pull-right" title="Cliquez pour faire disparaitre le menu">>></button> <button id="voirMenu" class="btn btn-mini pull-right" title="Cliquez pour faire réapparaitre le menu"><<</button></p>
Exemple N°7
<p class="pull-right"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-arrow-right" title="Cliquez pour faire disparait le menu"></i> <a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-arrow-left" title="Cliquez pour faire réapparaitre le menu"></i> </p>
Exemple N°8
<p class="pull-right"><a href="#" style="outline:none" title="Cliquez pour faire disparaitre le menu"></a><i id="cacheMenu" class="icon-chevron-right" title="Cliquez pour faire disparait le menu"></i>
<a href="#" style="outline:none" title="Cliquez pour faire réapparaitre le menu"></a><i id="voirMenu" class="icon-chevron-left" title="Cliquez pour faire réapparaitre le menu"></i> </p>
Exemple N°9
<p class="pull-right"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsdroit_16.png"></a>
<a href="#" style="outline:none"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/chevronsgauche_16.png"></a></p>
Exemple N°10
<p class="pull-right"><a href="#" style="outline:none"><img id="cacheMenu" title="Cliquez pour faire disparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheDroite.png"></a>
<a href="#" style="outline:none"><img id="voirMenu" title="Cliquez pour faire réapparaitre le menu" border="0" src="https://static.blog4ever.com/2012/06/704535/flecheGauche.png"></a></p>
Le script
En rouge ce que vous aurez à régler selon la largeur des blocs, menu et contenu.
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$("#voirMenu").css("display", "none");
$("#cacheMenu").click(function(){
$(".diz-menu-lateral, .fond-cote").hide("slow", function(){
$("#voirMenu").show("fast");
$("#cacheMenu").hide("fast");
$(".diz-contenu").css("width", "96%");
});
});
$("#voirMenu").click(function(){
$(".diz-menu-lateral, .fond-cote").show("slow", function(){
$("#cacheMenu").show("fast");
$("#voirMenu").hide("fast");
$(".diz-contenu").css("width", "69%");
});
});
});
// ]]></script>
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Insérer un lien vers un fichier PDF
- Article scindé en 2 parties
- Personnalisation du formulaire flottant - Inscription au blog
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres