Article scindé en 2 parties
Cet article est en 2 parties, l'une visible au début de l'article, l'autre partie qui s'ouvrira en cliquant sur "Suite ...", si vous cliquez une deuxième fois la partie sera à nouveau cachée.
Le code de ce système est dans la partie cachée, je l'ai utilisé pour cet article de façon à montrer le résultat que vous obtiendrez si vous l'utilisez.
<p> </p>
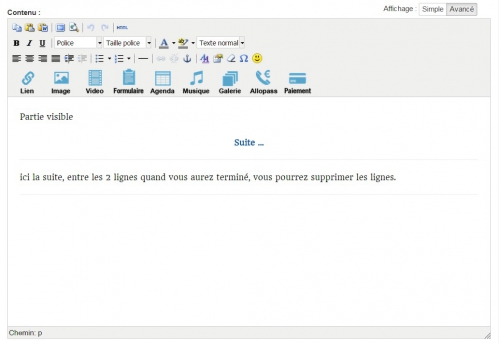
<p>Partie visible</p>
<p> </p>
<p title="Cliquez pour accéder à la suite de l'article." style="cursor: pointer; text-align: center;"><a href="#divsuite" class="lienAffiche">Suite ...</a></p>
<div id="divsuite" class="suite"><hr />
<p>ici la suite, entre les 2 lignes quand vous aurez terminé, vous pourrez supprimer les lignes.</p>
<hr /></div>
<script type="text/javascript">// <![CDATA[
$(document).ready(function()
{
$('.suite').css("display", "none");
$('.suite').addClass("cache");
$('.lienAffiche').click(function() {
$('.suite').toggleClass("cache");
if ($('.suite').hasClass("cache")){
$('.suite').css("display", "none");
}else{
$('.suite').css("display", "block");
}
});
});
// ]]></script>
<p> </p>
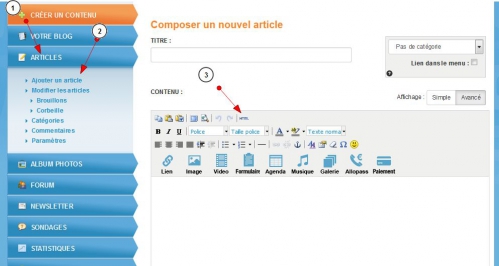
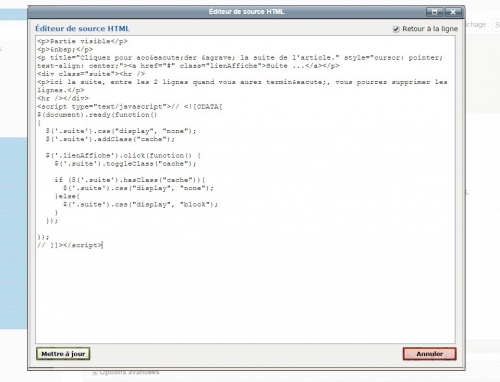
Le code ci-dessus est à insérer dans le composeur d'article
en mode HTML, cliquez sur l'icône ci-contre.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Insérer un lien vers un fichier PDF
- Insérer votre Email dans une page du blog
- Personnalisation du formulaire flottant - Inscription au blog
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres