Création du lien vers les archives newsletters
Pour créer ce bloc il faut que votre blog soit en version payante.
Dans le bloc "Membres du blog" du menu latéral, le lien d'inscription permet de s'inscrire comme membre, puis de pouvoir s'incrire à la Newsletter en cochant la case prévue à cet effet dans son profil.
Pour donner l'accès aux archives des newsletters il faut créer un nouveau bloc avec le lien suivant : http://nomdublog.blog4ever.com/newsletter/archives
Vous pouvez abréger ce lien : /newsletter/archives

La personnalisation du "Menu latéral" est disponible uniquement en version payante.
Pour les versions gratuites il faut faire le lien dans la "Barre de navigation".
Création du bloc dans menu latéral
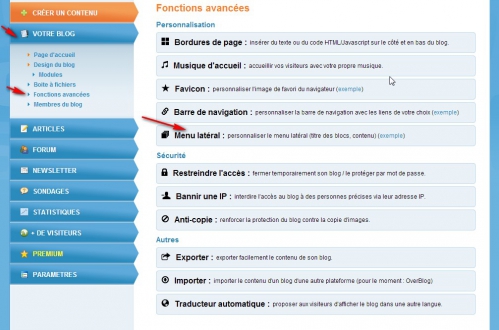
Dans l'espace de gestion de votre blog rendez-vous dans la section "NOTRE BLOG"
>>> Fonctions avancées >>> Menu latéral
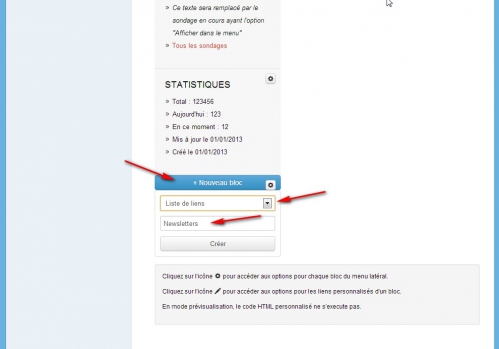
Créez un nouveau bloc, choisissez dans la liste de choix "Liste de liens", puis taper comme titre "Newsletters", cliquez sur "Créer"
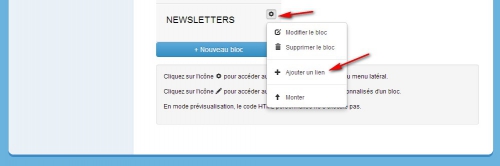
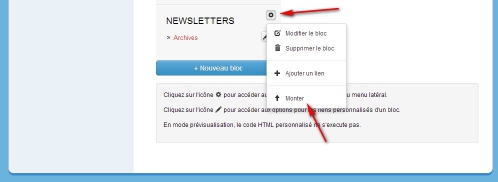
Le bloc étant créé, cliquez sur la petite roue et choisissez dans le menu "Ajouter un lien".
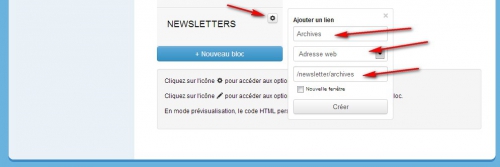
Dans le formulaire "Ajouter un lien", tapez le titre du lien "Archives", dans la liste de choix, choisissez "Adresse web", puis tapez l'adresse du lien de la façon indiquée plus haut, personnellement j'ai rentré l'adresse relative soit >>> /newsletter/archives
qui est plus courte, si cette adresse ne fonctionne pas mettez le lien complet.
Le bloc est terminé, vous pouvez le positionner en-dessous du bloc "Membres" en cliquant sur monter ou faire redescendre les blocs au-dessus.
Création d'un bloc en HTML

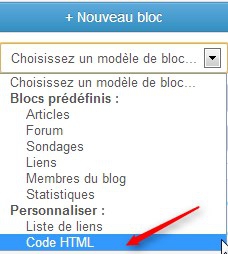
Si vous souhaitez décorer ce bloc, vous devez créer un bloc en "Code HTML", c'est une option dans la liste de choix.

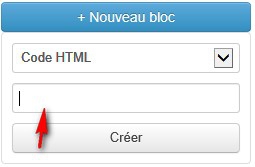
Vous ne mettez pas d'intitulé :

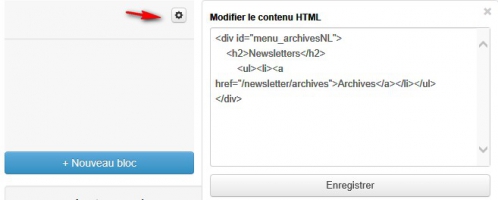
Vous cliquez sur "Créer", puis sur la roue, et "Modifier le HTML" :

Ensuite vous pouvez coller le code suivant :
<div id="menu_archivesNL">
<h2>Newsletters</h2>
<ul><li><a href="/newsletter/archives">Archives</a></li></ul>
</div>
►Si vous avez créé un style pour tous les blocs du menu latéral, comme par exemple dans l'article >>>lien, il faut rajouter la CLASS "menu_bloc", dans le code HTML indiqué ci-dessus.
>>> <div id="menu_archivesNL" class="menu_bloc">
L'identifiant menu_archivesNL permet de mettre un style spécifique à ce bloc. Par exemple une image de fond et une petite image à gauche du lien.
Exemples de code CSS :
1 - pour l'image de fond
#menu_archivesNL h2{
background-image:url("adressImage");
background-repeat: no-repeat;
background-position: center top;
padding-top: 40px;
text-align: center;
}
2 - pour l'image à gauche du texte du lien
#menu_archivesNL li{
background: url("adresseImage") no-repeat left 0px !important;
padding-left: 35px !important;
}
Vous trouverez dans le tutoriel suivant >>> lien toutes les explications détaillées.
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Générateur - Menu onglets dans menu latéral
- Personnalisation du bloc - Membres du blog
- Personnalisation du Menu latéral
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres