Style menu latéral

Dans ce menu vous pouvez modifier le titre des blocs le composants.
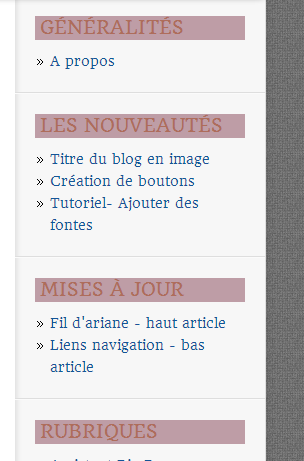
► En mettant par exemple une couleur de fond, une couleur en harmonie avec la couleur du fond.
.menu_bloc h2 {
background: #BE9DA6;
color: #AE6D5B;
padding: 2px 5px;
}
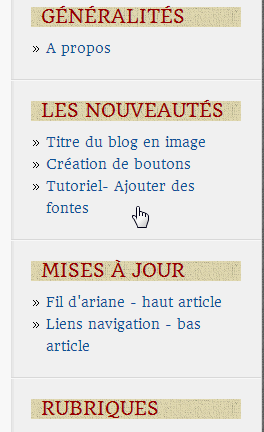
► Vous pouvez mettre un fond texture, qui se répète.
.menu_bloc h2 {
background-image: url(' adresse de votre image ');
background-repeat: repeat;
color: #990000;
padding: 2px 5px;
}
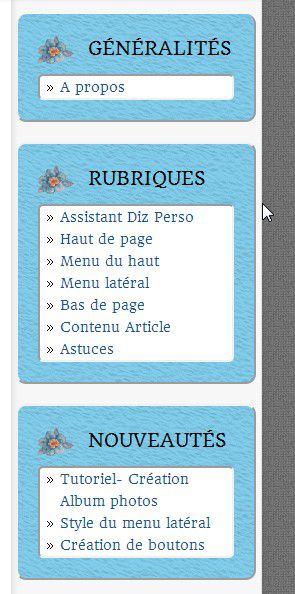
► Insérer une petite image, avant le texte du titre.
.menu_bloc h2 {
background-image:url(' adresse de votre image ');
background-repeat: no-repeat;
padding: 5px 2px 5px 50px;
background-position: left center;
}
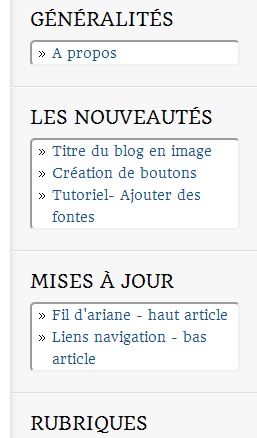
► Un autre élément, que vous pouvez modifier, le bloc liste, ci-dessous j'ai mis des coins arrondis.
.menu_bloc ul {
background: #FFFFFF;
padding: 5px 2px;
border: 2px ridge #F0F0F0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
- khtml-border-radius: 10px;
border-radius: 10px;
}
► Vous pouvez détacher les différents blocs composants ce menu, en mettant une marge externe (margin), mettre un fond texture ou couleur. Puis en mettant des bordures et des coins arrondis, la présentation est totalement différente.
.menu_bloc {
background-image: url(' adresse de votre image ');
background-repeat: repeat;
margin: 20px 5px;
border: 2px outset #F0F0F0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
► Vous pouvez également pour donner de la profondeur, mettre de l'ombre en ajoutant à la règle précédente, le code suivant.
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign.
Si votre espace de gestion est ouvert, cliquez sur : lien
► Problème que vous pouvez rencontrer dans cette présentation, le formulaire "Newsletter", n'existe plus.
C'est le bloc "Membres" qui le remplace, voir l'article >>>lien
Le nouveau bloc "Membres" ne contient pas l'accès aux archives des Newsletters, il faut donc créer un bloc spécifique, voir l'article >>>lien
Pour mettre ce bloc dans le même style que les autres blocs du menu latéral, faut ajouter, la CLASS "menu_bloc" dans le code HTML que je propose dans l'article.
Le code modifié sera :
<div id="menu_archivesNL" class="menu_bloc">
<h2>Newsletters</h2>
<ul><li><a href="/newsletter/archives">Archives</a></li></ul>
</div>
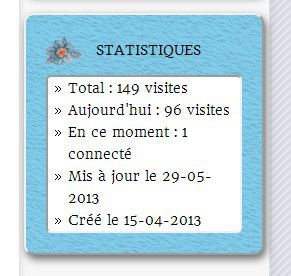
► Egalement dans le bloc des statistiques, selon son contenu les éléments se mettent sur 2 lignes (capture 1), vous pouvez diminuer la taille de la police en ajoutant au CSS personnalisé le code ci-dessous, voir le résultat (capture 2).
div#menu_stats li {
font-size: 11px;
}
 |
 |
| Capture 1 | Capture 2 |
► Autre problème, si vous avez des titres un peu longs, qui s'affichent sur 2 lignes. Vous pouvez réduire la taille de la police, en ajoutant à la règle → .menu_bloc h2
le code suivant : font-size: 13px;
Vous modifié la valeur en fonction du résultat obtenu.
► Un plus pour ceux, qui comme moi, affichent dans le menu, les derniers tweets. Pour que ce bloc s'incorpore à l'ensemble, dans 1 des règles indiquées plus haut >>> .menu_bloc
il faut rajouter ce que j'ai mis en vert dans le code ci-dessous.
Puis créer une règle, pour mettre une marge en haut et en bas,
>>> aside div.centre
.menu_bloc, aside div.centre {
background: #F0F0EE;
background-image: url(' adresse de votre image ');
background-repeat; repeat;
margin: 20px 5px;
border: 2px outset #F0F0F0;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
-html-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
}
aside div.centre {
padding-top: 20px;
padding-bottom: 20px;
}
Le bloc Tweeter s'affichera presque comme les autres blocs du menu, sous réserve de modification de la part de Tweetter.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Générateur - Menu onglets dans menu latéral
- Création du lien vers les archives newsletters
- Placer une image dans le menu latéral
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres