Personnalisation du formulaire flottant - Inscription au blog
Cet article vous aidera à intégrer dans le design de votre blog, le formulaire flottant qui s'affiche à la fin de la lecture d'un article pour les non-inscrits. Il s'affiche également si les membres ne se connectent pas au blog lors de leur visite, petit rappel, qui je pense, sera bien utile.
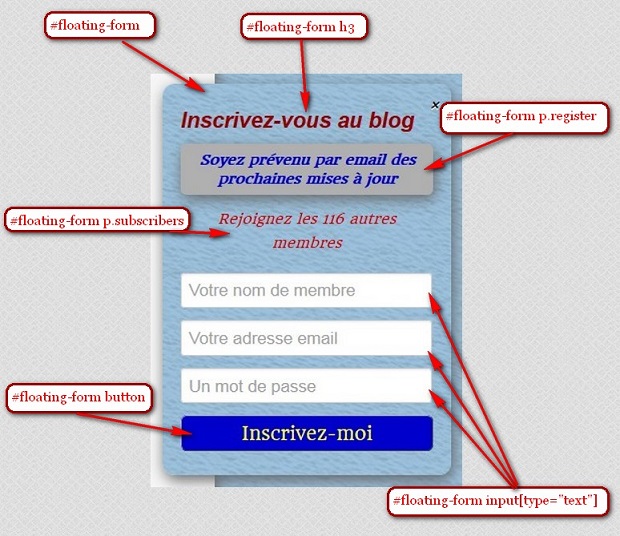
Pour modifier le style de ce formulaire vous avez besoin d'ajouter des règles dans le CSS personnalisé, ci-dessous j'indique les sélecteurs avec les différentes parties qu'ils gèrent.

Ci-dessous, le code que j'ai ajouté à mon CSS personnalisé.
/* Style du formulaire flottant */
#floating-form {
background-color: #8BB1ED !important;
background-image: url('https://static.blog4ever.com/2012/06/704535/artfichier_704535_3634007_201404112423494.png');
background-repeat: repeat;
background-position: 50% 50%;
margin-bottom: 100px;
right: 10px;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
#floating-form h3 {
color: #990000;
}
#floating-form p.register{
background-color: #B0B0B0;
color: #0000CC;
font-size: 11.5px;
padding: 5px;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
#floating-form p.subscribers {
color: #CC0000;
}
#floating-form button{
background-color: #0000CC;
color: #FFFF00;
border: 1px outset #000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
Par défaut ce formulaire s'affiche en bas à droite de l'écran. Si cet emplacement ne vous convient pas vous pouvez le déplacer :
- verticalement
Vous changez la valeur en rouge selon où vous voulez afficher le formulaire
#floating-form {
margin-bottom: 100px;
} - horizontalement
Par défaut il est à droite vous n'avez rien à faire, ci-dessous le code pour le mettre à gauche :
#floating-form {
right: auto;
left: 10px;
}
Vous ajoutez les règles dans la zone de personnalisation du CSS de l'assistant du RapidDesign ou pour les autres versions dans votre feuille de style.
Exemple de code collé dans la zone
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres

