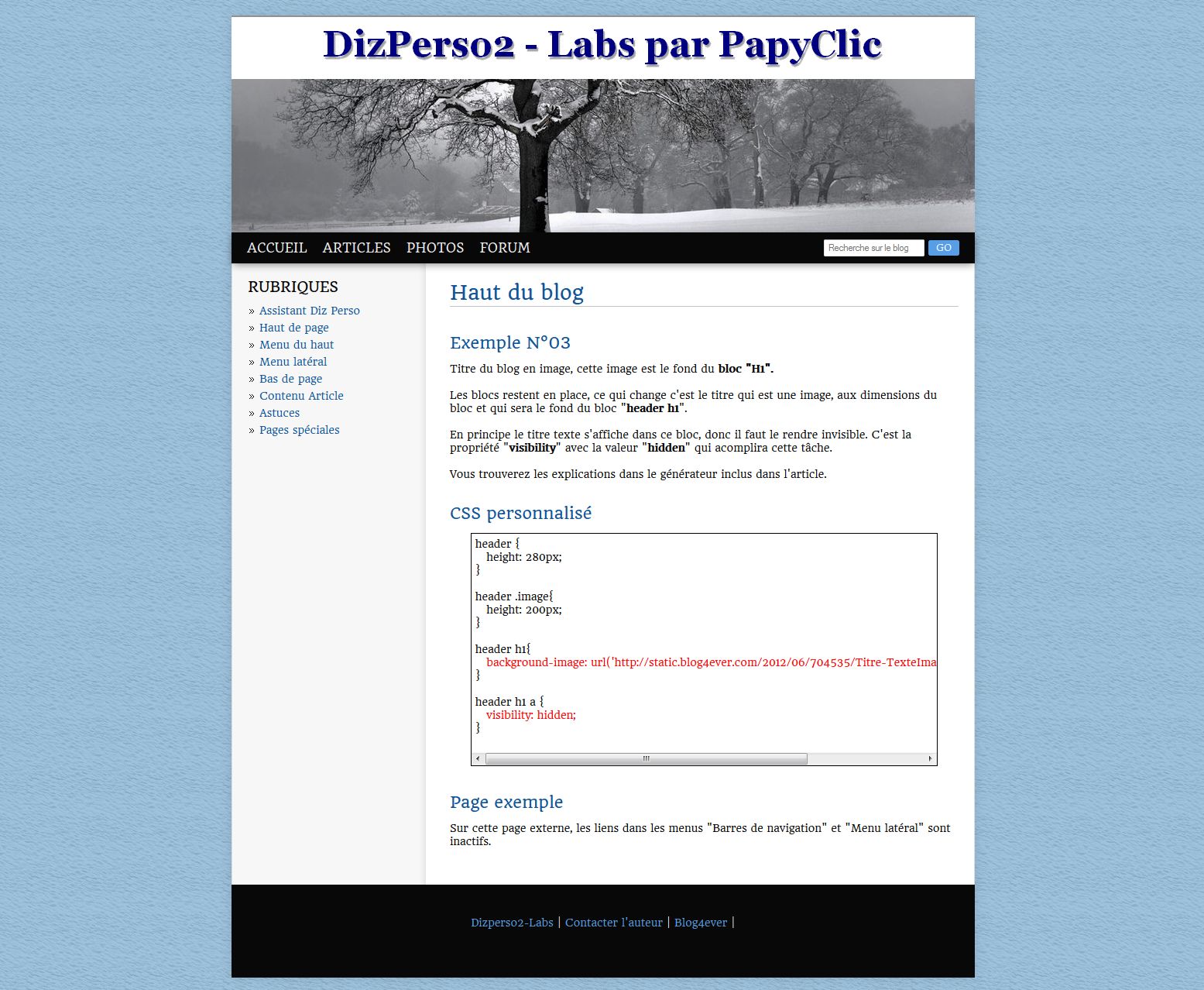
Titre du blog en image

Si vous n'êtes pas satisfait d'un titre en texte, vous pouvez créer une image :
- soit à l'aide d'un logiciel comme "Photofiltre" gratuit
téléchargement lien - soit sur internet avec un générateur comme "3DTextMaker" lien
Si vous avez besoin d'aide en français aide-3DTextMaker.pdf - voir également l'utilisation PIXLR outil gratuit en ligne, un aperçu dans la Base de connaissances lien par la suite je ferai un exemple d'utilisation en faisant un logo contenant le titre du blog.
Une fois votre titre image réalisé, vous le téléchargez dans votre boîte à fichiers et vous copiez son adresse pour pouvoir la coller dans le code que je vous indique plus bas.
.diz-entete-titre {
background-image: url('http://Titre-TexteImage.png');
}
Ce code et les suivants sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso. N'oubliez pas de remplacer le texte en rouge par l'adresse de votre image.
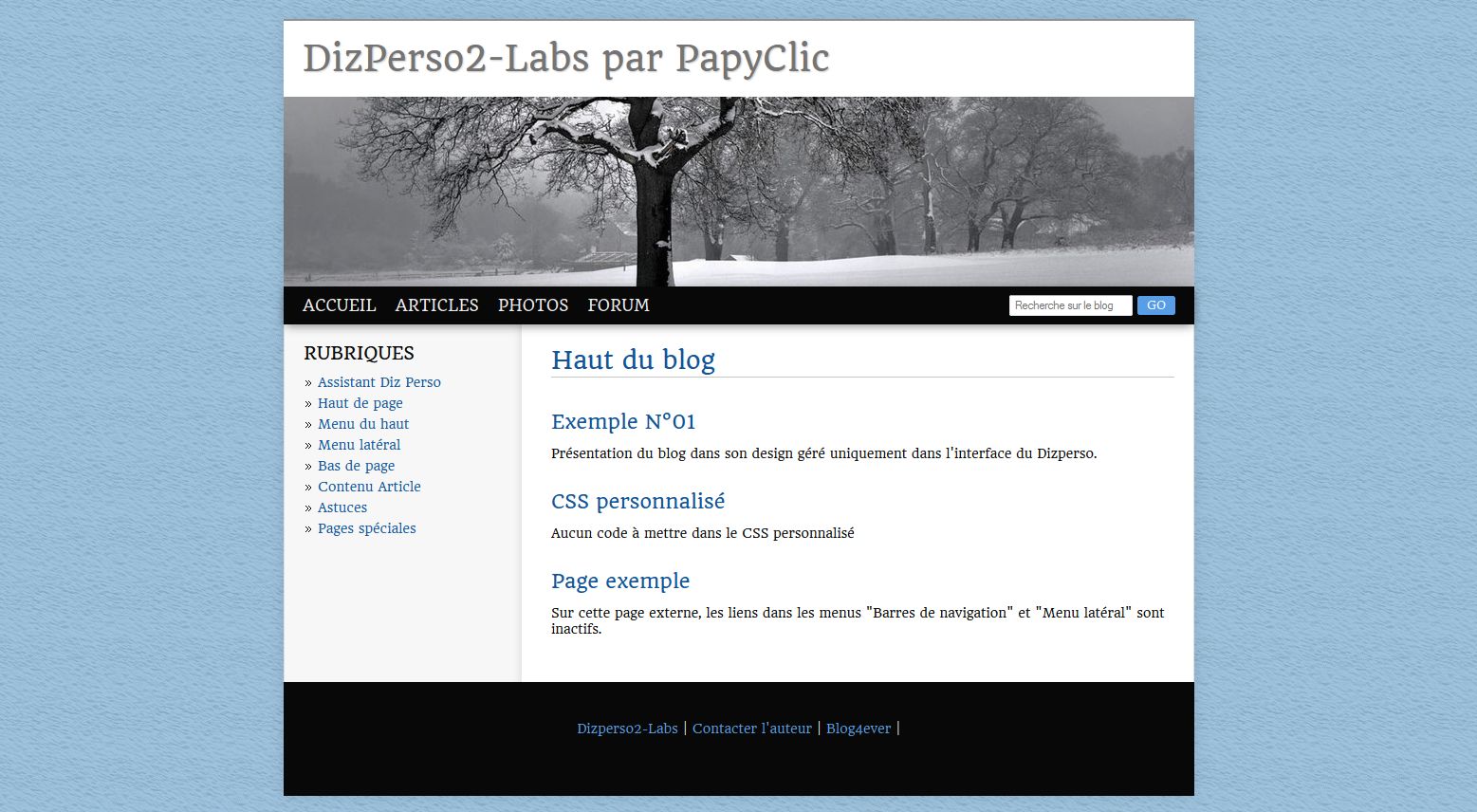
Résultat :
Image avec fond transparent :
Si l'image est sur fond transparent, vous pouvez la déplacer sur l'image.
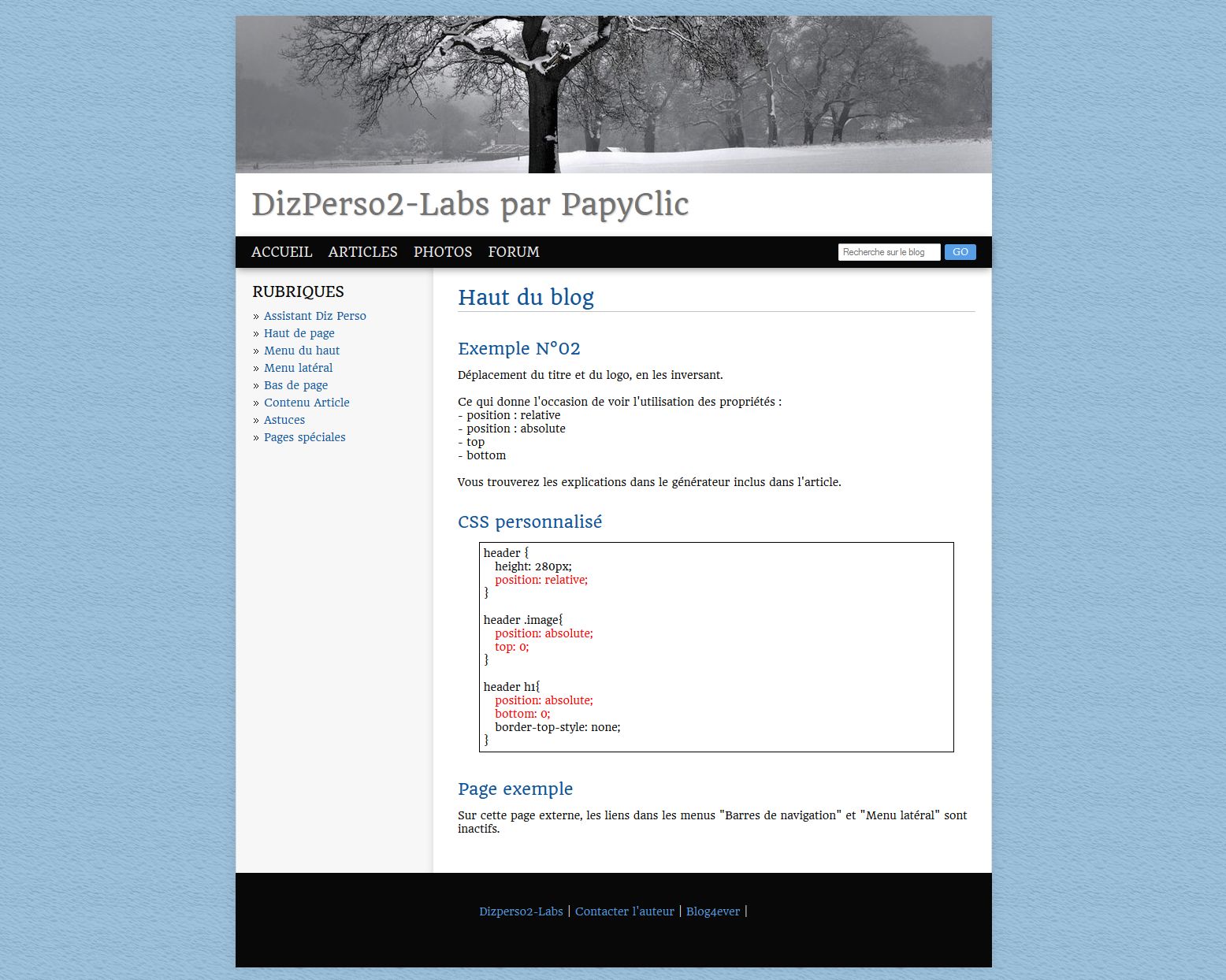
Exemple de code :
.diz-entete {
height: 200px;
position: relative;
}
.diz-entete-image {
height: 200px;
}
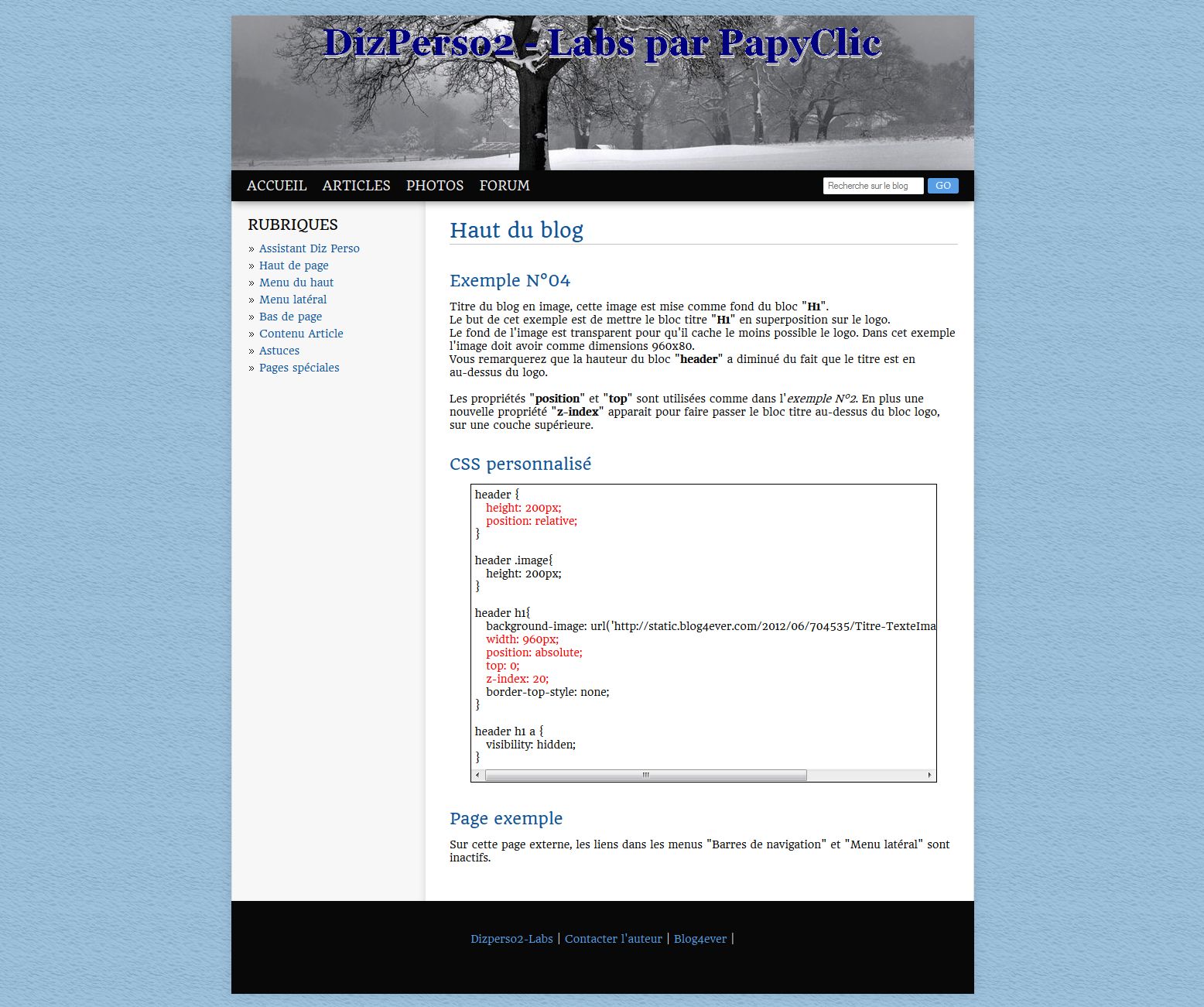
.diz-entete-titre {
background-image: url('http://Titre-TexteImage_trans.png');
width: 960px;
position: absolute;
top: 0;
border-top: none;
z-index: 20;
}
#titre_lien {
visibility: hidden;
}
Mettez la hauteur de l'image à la place des valeurs en vert. Collez l'adresse de l'image à la place du texte en rouge.
Résultat :
Autre exemple de code avec déplacement vertical :
.diz-entete {
height: 200px;
position: relative;
}
.diz-entete-image{ height: 200px;
}
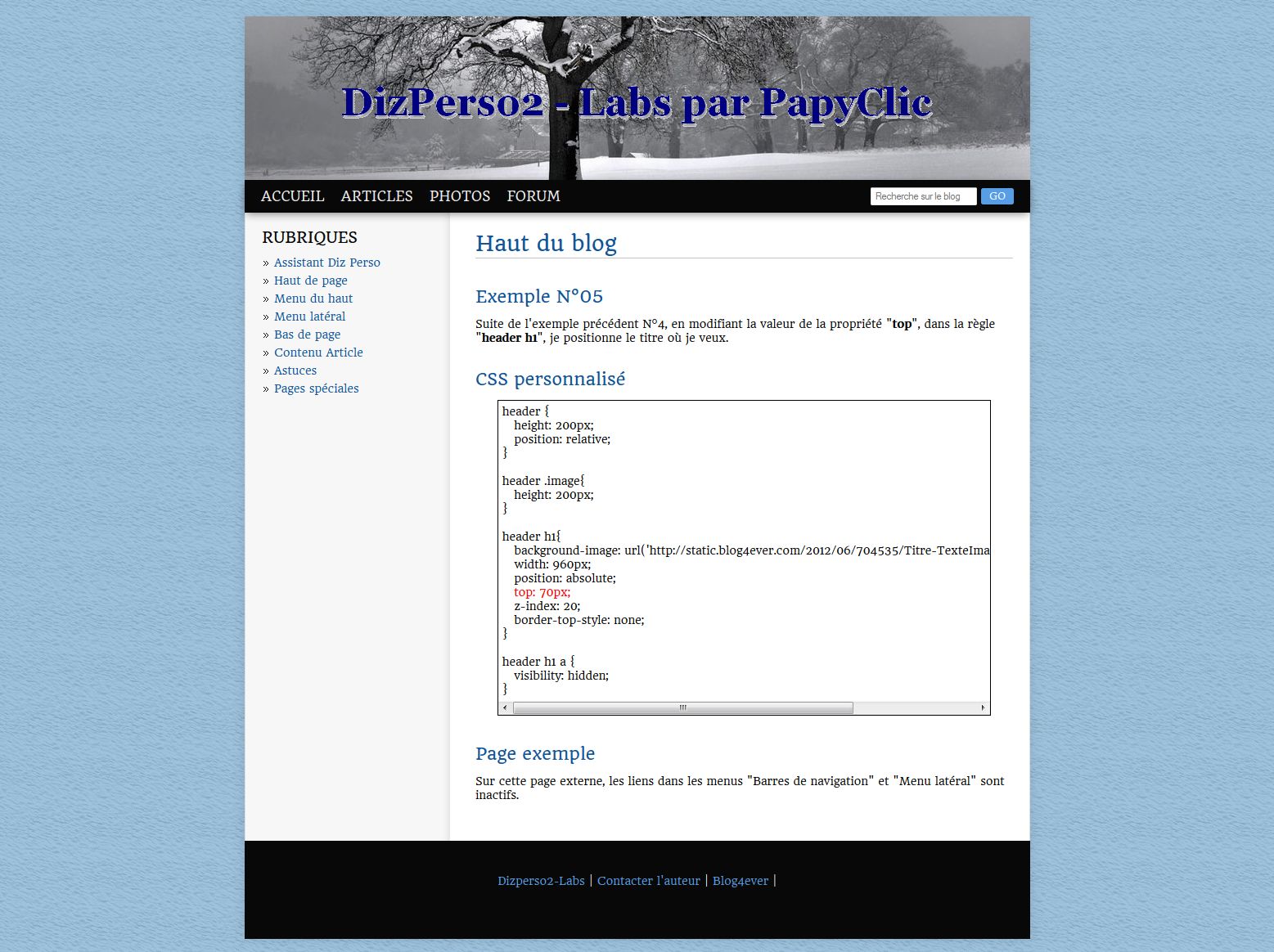
.diz-entete-titre {
background-image: url('http://Titre-TexteImage_trans.png');
width: 960px;
position: absolute;
top: 60px;
border-top: none;
z-index: 20;
}
#titre_lien {
visibility: hidden;
}
Mettez la hauteur de l'image à la place des valeurs en vert. Collez l'adresse de l'image à la place du texte en rouge.
Augmentez ou diminuez la valeur surlignée en jaune pour déplacer le titre verticalement.
Résultat :
Les 4 règles contenues dans cet article et dans les exemples :
- .diz-entete
- .diz-entete-image
- .diz-entete-titre
- #titre_lien
Et même le modifier si vous connaissez le CSS.
Quelques exemples dont vous pouvez copier le code, le coller dans la page test CSS ci-dessus et l'adapter en le modifiant :
 |
 |
 |
 |
 |
 |
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone
Si votre espace de gestion est ouvert, cliquez sur : lien
Image animée
De la même façon, il est possible de mettre un texte image animée.
Utilisez le générateur proposé en début d'article 3DTextMaker pour créer ce titre animé, voir un exemple de texte zoomé → lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres