Style du titre du blog

Dans l'Assistant, vous avez le choix des polices de caractères, la police choisie est appliquée aux titres de l'ensemble du blog.
 Si vous souhaitez changer le style du titre du blog, partie encadrée rouge sur l'image ci-contre, il faut créer une règle de CSS spécifique.
Si vous souhaitez changer le style du titre du blog, partie encadrée rouge sur l'image ci-contre, il faut créer une règle de CSS spécifique.
Cependant je rappelle, qu'il est recommandé d'utiliser au maximun 3 polices différentes dans un blog.
C'est largement suffisant puisqu'il ya d'autres possibilités de mettre en évidence du texte, le gras, l'italique, le souligné, la taille, le surligné et la couleur du texte. Egalement dans la liste de choix de style du composeur, tout simplement en choisissant la couleur de fond des paragraphes. Comme à la fin de cet article, où je vous indique le chemin à suivre pour ouvrir la zone d'insertion du CSS.
Vous avez, dans toutes les versions, la possibilité de personnaliser votre blog en insérant du code CSS pour gérer le style.
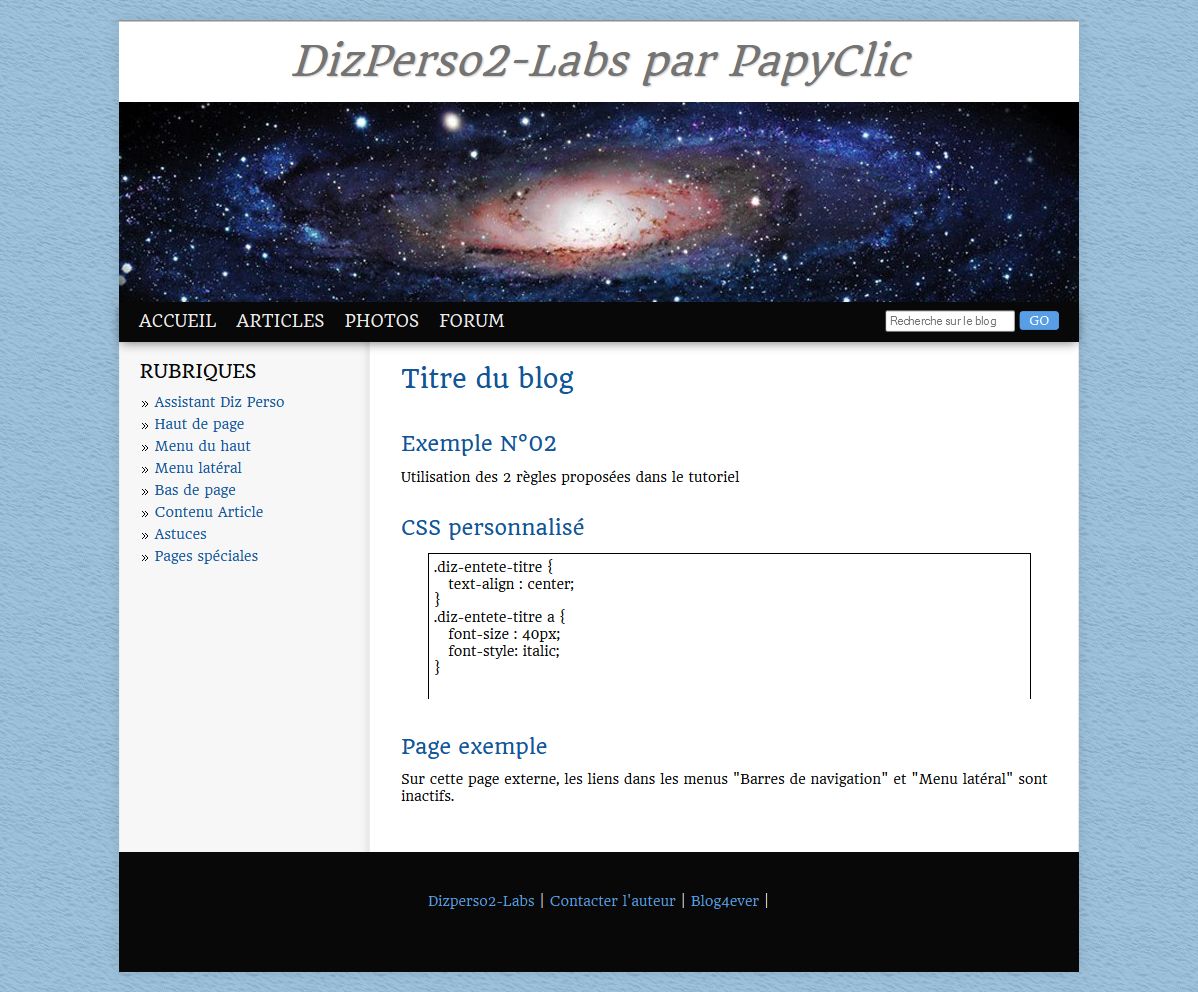
Exemple pour modifier la taille et le style du titre comme sur la capture ci-dessus :
#titre_lien {
font-size : 40px;
font-style: italic;
}
Propriétés que vous pouvez utiliser dans la même règle : #titre_lien
| Taille des caractères : | font-size: 50px; |
| Italique : | font-style: italic; |
| Gras : | font-weight: bold; |
| Petites capitales : | font-variant: small-caps; |
| Minusucules : | text-transform: lowercase; |
| Majuscules : | text-transform: uppercase; |
| Première lettre de chaque mot en majuscule : | text-transform: capitalize; |
Et même le modifier si vous connaissez le CSS.
Quelques exemples dont vous pouvez copier le code, le coller dans la page test CSS ci-dessus et l'adapter en le modifiant :
 |
 |
 |
Dans l'assistant vous avez un choix de polices, mais si vous avez l'habitude d'en utiliser une en particulier, il y a la solution Google Webfonts, pour être certain que les visiteurs visualiseront votre blog avec cette police.
Voir mon tutoriel pour voir comment lier une police : lien
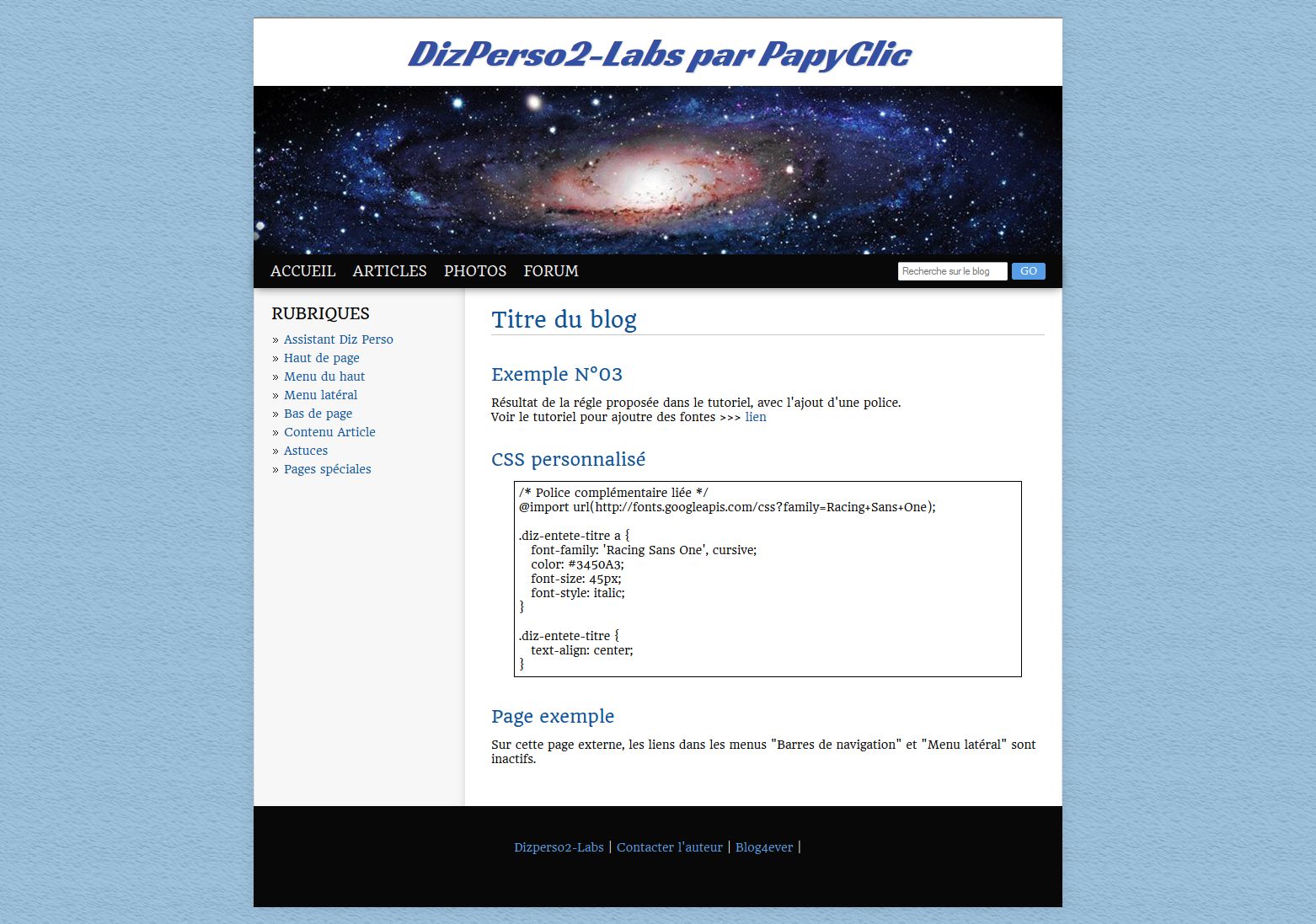
Exemple de code en utilisant une police Webfonts, plus certaines propriéités énoncées dans cet article.
/* Police complémentaire liée */
@import url(https://fonts.googleapis.com/css?family=Racing+Sans+One);
/* Style du titre du blog */
#titre_lien{
font-family: 'Racing Sans One', cursive;
color: #3450A3;
font-size: 45px;
font-style: italic;
}
Résultat sur le blog.
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait. Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres


