Générateur de tableaux - Plus
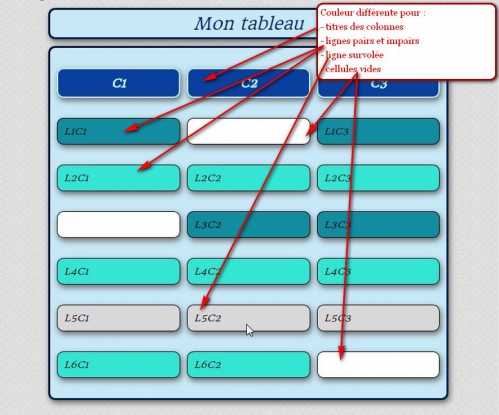
Comme vous pouvez le voir sur l'image ci-dessous, ce générateur permet d'attribuer des couleurs différentes aux diverses cellules.
Mais la plus importante différence avec le générateur précédent est, le style du tableau n'est pas en direct dans les balises HTML, il crée une feuille de style. Ce qui permet alléger le code dans l'article et pouvoir faire plusieurs tableaux de style identique et éventuellement de structure différente.
On peut même mettre ce style dans le CSS personnalisé, mais cette opération est réservée aux initiés car il faut mettre une CLASS que j'ai nommée "tableau" à tous les tableaux que vous souhaitez présenter avec ce style.
Il est possible également de faire des variantes de couleur en faisant des CLASSes avec la propriété de couleur de fond d'une valeur différente. Si ce système vous intéresse je vous aiderez, vous postez sur mon forum dans "Vos tests".
Pour avoir plus d'explications sur le formulaire ci-dessous, cliquez sur les labels avec la flèche rouge.
GENERATEUR
Aperçu du tableau construit avec le code généré.
Quelques exemples
Pour démontrer l'action des options "Plus".
Exemple N°01 : Fond du tableau en couleur, et les titres des colonnes dans une couleur différente.

Exemple N°02 : La ligne survolée change de couleur de fond, la quatrième dans cet exemple.

ExempleN°03 : Les lignes impaires sont en couleur différente du fond du tableau et la deuxième ligne est survolée.

ExempleN°04 : Les lignes impaires et paires sont de couleurs différentes et la troisième ligne est survolée.

ExempleN°05 : Les lignes et les colonnes sont séparées, le fond du tableau est visible.

ExempleN°06 : Même tableau que le précédent, mais avec les coins arrondis et les bordures ombrées.

ExempleN°07 : Les cellules vides sont en blanc.

A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres