Fil d'ariane - Menu en haut d'article
Pour facillité la navigation dans votre blog, il est intéressant de mettre des liens, comme un retour à la page d'accueil et un retour à la page de la catégorie de l'article.
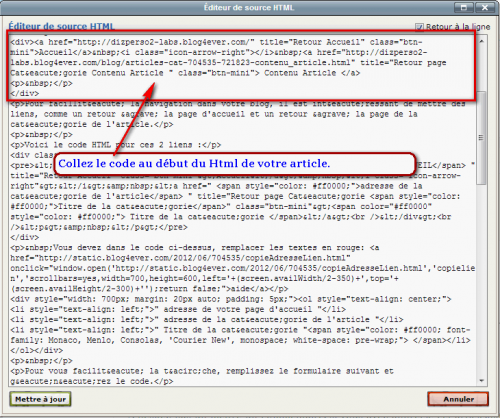
Voici le code HTML pour ces 2 liens :
<div><a href="/" title="Retour Accueil" class="btn-mini">Accueil</a> <i class="icon-arrow-right"></i> <a href=" /articles/titredelacatégorie " title="Retour page Catégorie Titre de la catégorie" class="btn-mini"> Titre de la catégorie </a>
</div>
<p> </p>
Vous devez dans le code ci-dessus, remplacer les textes en rouge: aide
- "/" ppour un retour à l'accueil un slash suffit.
- /articles/ et " le titre de la catégorie de l'article "
- " Titre de la catégorie "
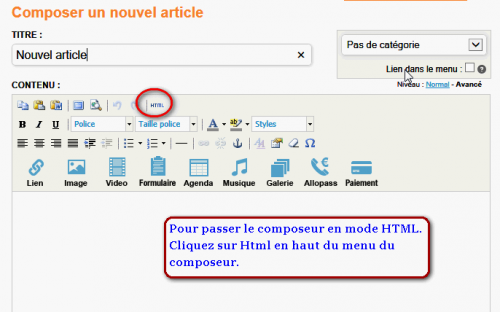
Le code est à placer au début du code HTML de votre article, pour y accéder il faut cliquer sur Html en haut du menu du composeur, voir la capture ci-dessous.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article,mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Liens de navigation en bas d'article
- Tutoriel - Présentation de 3 images en tableau
- Générateur de tableaux - Plus
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres