Liens de navigation en bas d'article
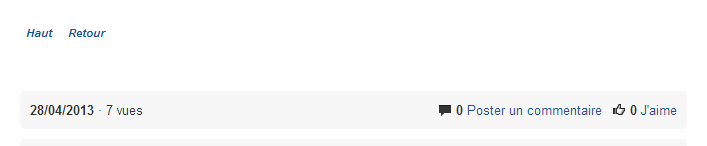
Pour facillité la visualisation de votre blog, il est in téressant de mettre des liens de navigation, comme un retour en haut de page ou un retour à la page précédente.
Voici le code HTML pour ces 2 liens :
<p> </p>
<p><a href="#contenu" title="Haut de page" class="btn-mini">Haut</a> <a href="javascript:history.back()" target="_self" title="Page précédente" class=" btn-mini">Retour</a></p>
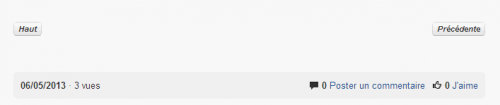
Une autre présentation sous forme de boutons et un positionnement différent.
Voici le code de ces 2 boutons :
<p> </p>
<p><a href="#contenu" title="Haut de page" class="btn btn-mini">Haut</a> <a href="javascript:history.back()" target="_self" title="Page précédente" class="btn btn-mini pull-right">Précédente</a></p>
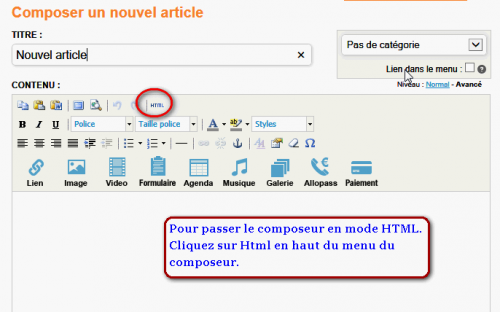
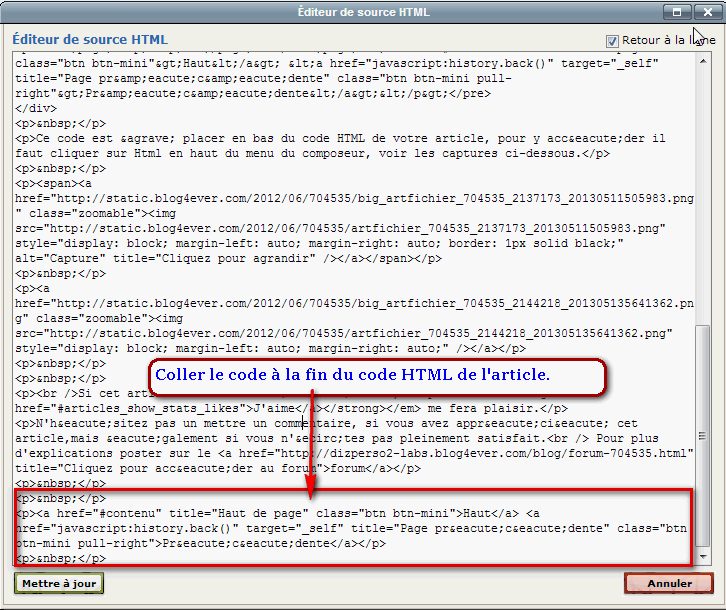
Ce code est à placer en bas du code HTML de votre article, pour y accéder il faut cliquer sur Html en haut du menu du composeur, voir les captures ci-dessous.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article,mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Tutoriel - Articles avec texte en colonnes
- Tutoriel - Présentation de 3 images en tableau
- Générateur de tableaux
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres