Tutoriel - Articles avec texte en colonnes
Présentation d'article en colonnes
Vous voulez présenter des articles sous la forme de journal avec colonnes. C'est très simple et réalisable dans toute les versions de Blog4ever. Testé avec les principaux navigateurs dans leur dernière version.
Il suffit d'ajouter quelques règles à votre CSS personnalisé, puis d'indiquer en HTML où les appliquer
/* texte en 2 ou 3 colonnes */
.box2cols {
-moz-column-count:2;
-webkit-column-count:2;
-o-column-count:2;
column-count:2;
}
.box3cols {
-moz-column-count:3;
-webkit-column-count:3;
-o-column-count:3;
column-count:3;
}
.box2cols,
.box3cols {
-moz-column-gap:20px;
-webkit-column-gap:20px;
-o-column-gap:20px;
column-gap:20px;
-webkit-column-rule-width:1px;
-webkit-column-rule-color:#cbcefb;
-webkit-column-rule-style:solid;
-moz-column-rule-width:1px;
-moz-column-rule-color:#cbcefb;
-moz-column-rule-style:solid;
-o-column-rule-width:1px;
-o-column-rule-color:#cbcefb;
-o-column-rule-style:solid;
column-rule-width:1px;
column-rule-color:#cbcefb;
column-rule-style:solid;
}
/* fin texte en colonnes */
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone
Si votre espace de gestion est ouvert, cliquez sur : lien
Voir dans les onglets suivants, le code HTML.
Article en 2 colonnes
Pour que le style, ajouté à votre CSS personnalisé, soit appliqué à votre texte, il faut l'insérer dans un bloc (DIV) en indiquant la CLASS de style.
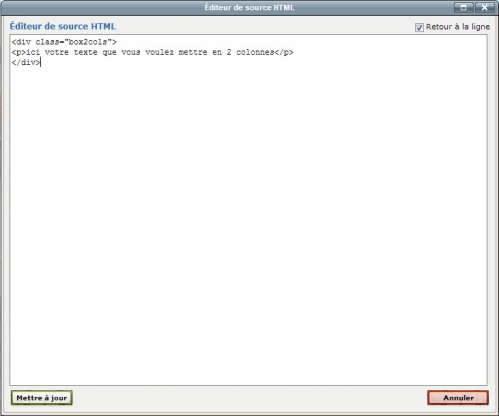
<div class="box2cols">
<p>ici votre texte que vous voulez mettre en 2 colonnes</p>
</div>
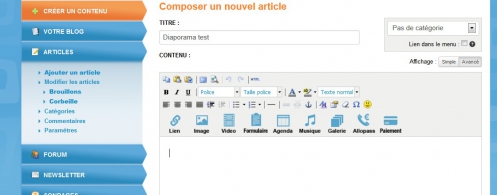
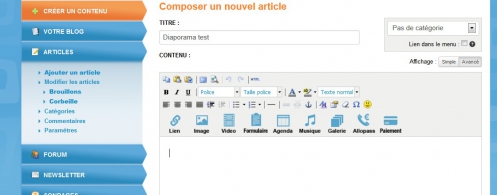
- Créer un nouvel article.

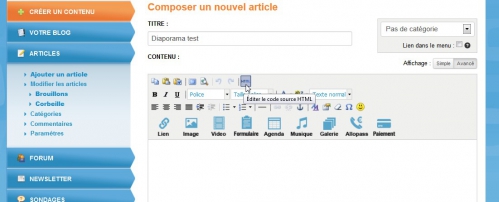
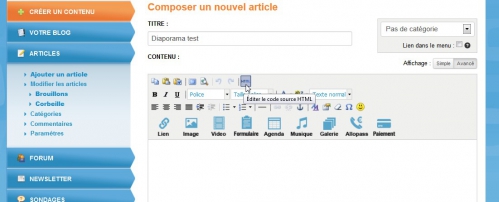
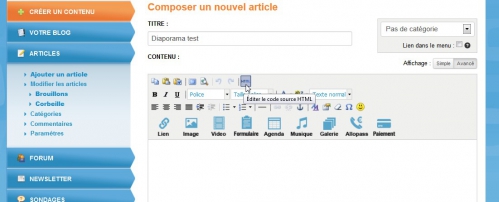
- Après avoir mis le titre de votre article, ouvrez le composeur en mode HTML en cliquant sur Html dans le haut du menu.

- Coller le code copié, indiqué plus haut.

- Fermer l'éditeur Html en cliquant sur "Mettre à jour" en bas de la fenêtre.
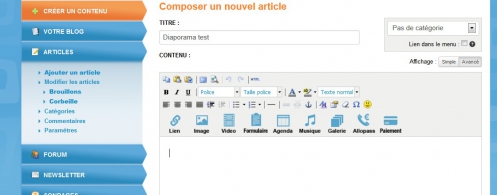
- Sélectionner le texte "ici votre texte que vous voulez mettre en 2 colonnes".
Ensuite vous pouvez taper votre article normalement, même insérer des images, en tenant compte bien sûr à leurs dimensions. Elles ne doivent pas être trop larges pour rentrer dans la colonne.
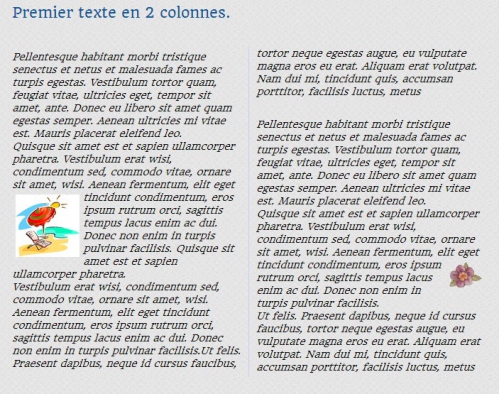
Le texte se mettra en colonnes uniquement quand vous le publierez sur le blog.
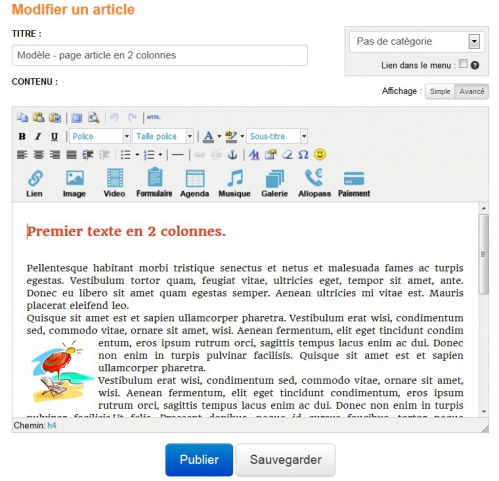
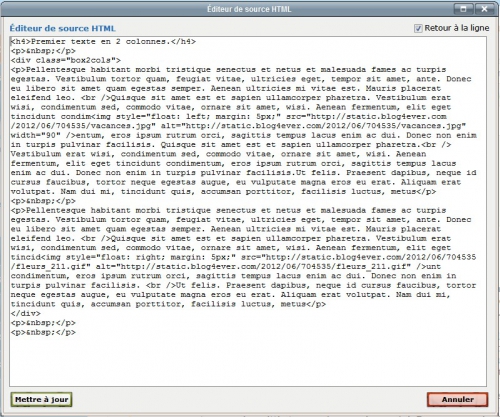
Les quelques captures de mes tests sur mon article exemple, aideront à voir les différentes étapes. La première, le collage du code HTML déjà vu plus haut.
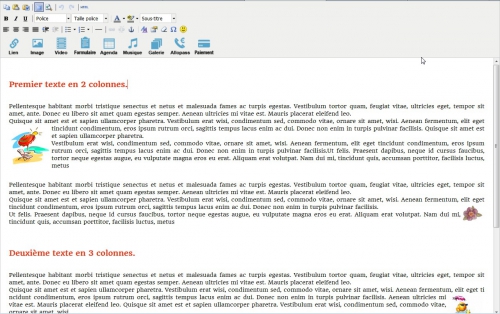
L'article inséré dans le bloc, se présentera dans le composeur comme tout article.
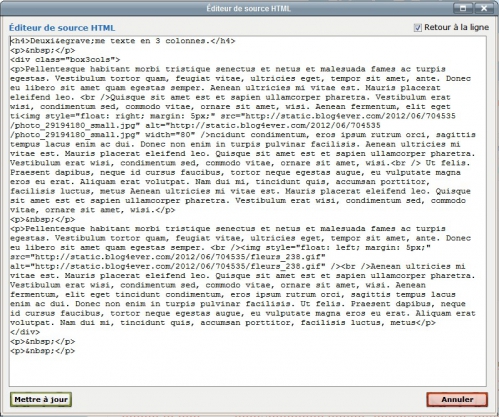
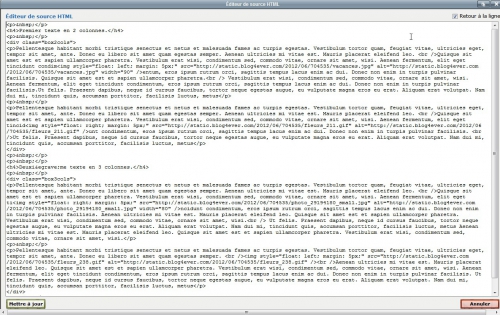
Par curiosité vous pouvez voir le code HTML dans l'éditeur.
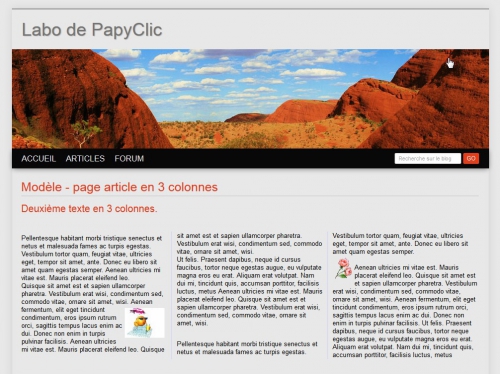
Puis revenez dans le composeur pour "Publier" l'article, pour le voir sur le blog avec la prise en compte du style inséré dans votre CSS personnalisé.
Cette solution permet de composer son article sans s'occuper de la présentation en colonnes.
Article en 3 colonnes
Pour que le style, ajouté à votre CSS personnalisé, soit appliqué à votre texte, il faut l'insérer dans un bloc (DIV) en indiquant les CLASSes de style.
Dans le code ci-dessous, j'ai mis des paragraphes vides pour faciliter l'insertion de textes ou autres objets avant ou après le texte mis en colonnes. Car il est évidemment possible que tout l'article ne soit pas entièrement en colonnes.
<p> </p>
<p> </p>
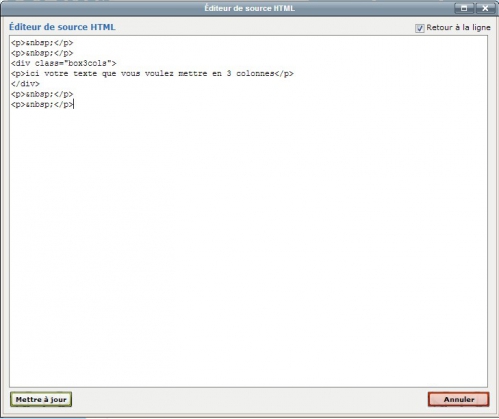
<div class="box3cols">
<p>ici votre texte que vous voulez mettre en 3 colonnes</p>
</div>
<p> </p>
<p> </p>
- Créer un nouvel article.

- Après avoir mis le titre de votre article, ouvrez le composeur en mode HTML en cliquant sur Html dans le haut du menu.

- Coller le code copié, indiqué plus haut.

- Fermer l'éditeur Html en cliquant sur "Mettre à jour" en bas de la fenêtre.
- Sélectionner le texte "ici votre texte que vous voulez mettre en 2 colonnes".
Ensuite vous pouvez taper votre article normalement, même insérer des images, en tenant compte bien sûr à leurs dimensions. Elles ne doivent pas être trop larges pour rentrer dans la colonne.
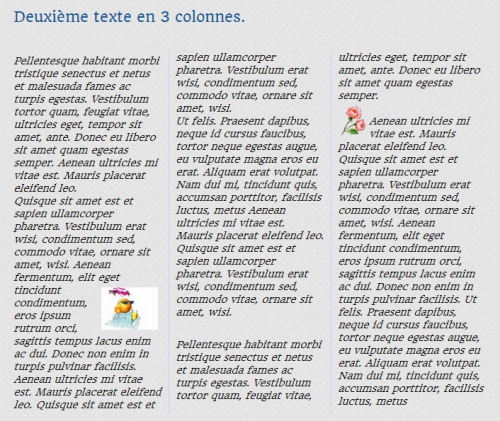
Le texte se mettra en colonnes uniquement quand vous le publierez sur le blog.
Les quelques captures de mes tests sur mon article exemple, aideront à voir les différentes étapes. La première déjà vu plus haut, étant le collage du code HTML.
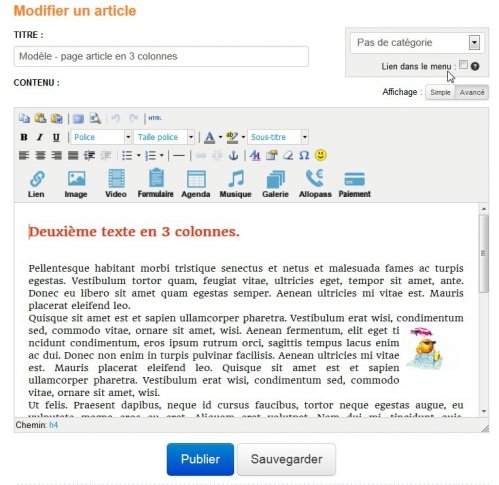
L'article inséré dans le bloc, se présentera dans le composeur comme tout article.
Par curiosité vous pouvez voir le code HTML.
Puis revenez dans le composeur pour "Publier" l'article, pour le voir sur le blog avec la prise en compte du style inséré dans votre CSS personnalisé.
Cette solution permet de composer son article sans s'occuper de la présentation en colonnes.
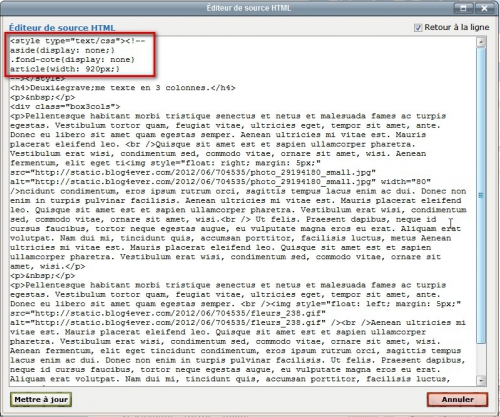
Dans cette présentation, les colonnes sont étroites on peut réduire la taille des textes, mais on perd en lisibilité. Pour améliorer cette présentation, l'astuce est de supprimer l'affichage du menu latéral uniquement dans cet article. Un petit complément de 3 lignes de CSS suffira pour la réalisation de cette modification.
<style type="text/css"><!--
/* article sur toute la largeur */
aside{display: none;}
.fond-cote{display: none;}
article{width: 920px;}
--></style>
Voir le code pour les blogs en Dizperso1
Dans le composeur en mode HTML.
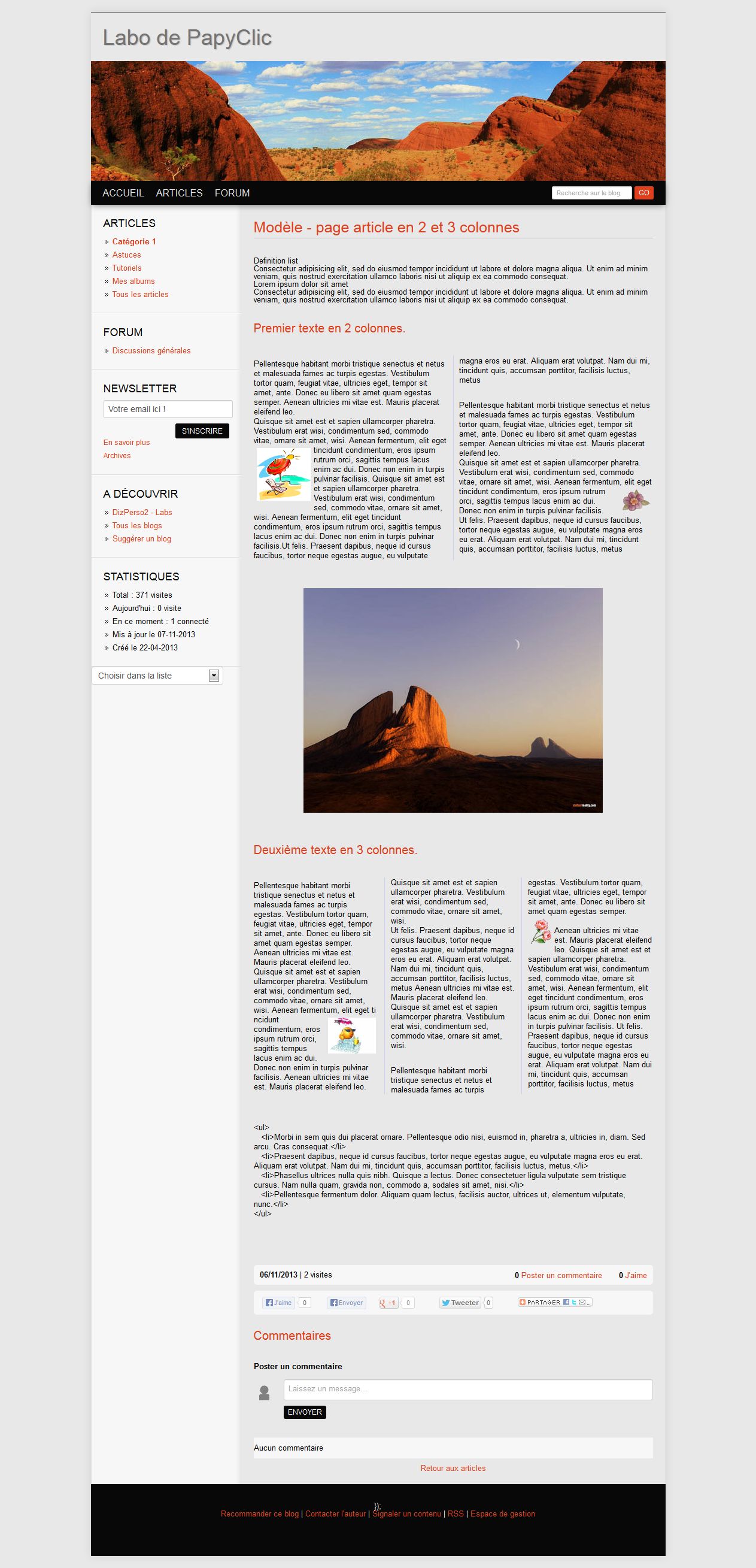
Le résultat sur le blog est intéressant.
Code CSS pour les blogs en Dizperso1
<style type="text/css"><!--
/* pour dizperso1 */
/* article sur toute la largeur */
#menu{display: none;}
#contenu{width: 100%; margin-left: 0;}
--></style>
Article utilisant les 2 présentations
Pour que le style, ajouté à votre CSS personnalisé, soit appliqué à votre texte, il faut l'insérer dans un bloc (DIV) en indiquant les CLASSes de style.
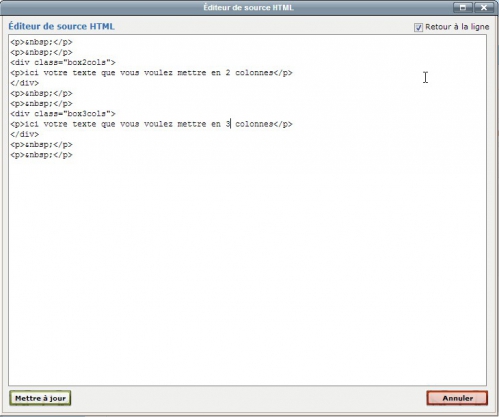
<p> </p>
<p> </p>
<div class="box2cols">
<p>ici votre texte que vous voulez mettre en 2 colonnes</p>
<p> </p>
<p> </p>
<div class="box3cols">
<p>ici votre texte que vous voulez mettre en 3 colonnes</p>
</div>
<p> </p>
<p> </p>
- Créer un nouvel article.

- Après avoir mis le titre de votre article, ouvrez le composeur en mode HTML en cliquant sur Html dans le haut du menu.

- Coller le code copié, indiqué plus haut.

- Fermer l'éditeur Html en cliquant sur "Mettre à jour" en bas de la fenêtre.
- Sélectionner le texte "ici votre texte que vous voulez mettre en 2 colonnes".
Ensuite vous pouvez taper votre article normalement, même insérer des images, en tenant compte bien sûr à leurs dimensions. Elles ne doivent pas être trop larges pour rentrer dans la colonne.
Le texte se mettra en colonnes uniquement quand vous le publierez sur le blog.
Les quelques captures de mes tests sur mon article exemple, aideront à voir les différentes étapes. La première déjà vu plus haut, étant le collage du code HTML.
L'article inséré dans le bloc, se présentera dans le composeur comme tout article.
Par curiosité vous pouvez voir le code HTML dans l'éditeur.
Puis revenez dans le composeur pour "Publier" l'article, pour le voir sur le blog avec la prise en compte du style inséré dans votre CSS personnalisé.

Cette solution permet de composer son article sans s'occuper de la présentation en colonnes.
Vous pouvez également mettre du texte ou des images, hors des colonnes.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Exemple de réalisation :
Membres qui aiment ce contenu
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres