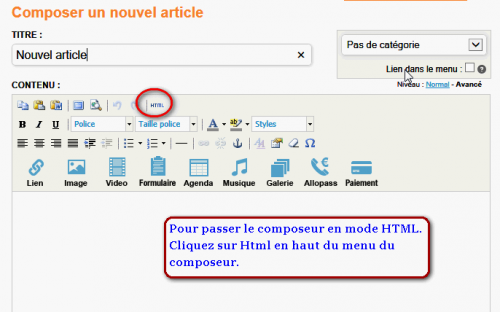
Fond du contenu article
Si vous souhaitez changer la couleur du fond de vos articles. Ajoutez à votre CSS personnalisé la règle suivante :
article{
background: #FF0000;
}
Changez le code couleur en fonction de l'ensemble du design de votre blog pour qu'il reste harmonieux.
Vous pouvez également mettre un fond image en faisant attention à la lisibilité de vos textes, ceci est très important. Si la lecture est fastidieuse, les visiteurs ne reviendront plus, c'est pour cette raison que dans les modèles de bases, les fonds sont blanc ou noir. En plus il faut choisir une couleur de texte, qui aide la lecture.
La règle sera la suivante :
article{
background-image: url("https://static.blog4ever.com/2012/06/704535/ybq15my.png");
background-repeat: repeat;
color: #990000;
}
Une fois ce code collé, remplacez l'adresse par celle de votre image et modifiez le code couleur en fonction de la couleur du fond
Si vous votre image fait la largeur du menu vous pouvez la faire répétée dans le sens vertical.
article{
background-image: url(" adresse image ");
background-repeat: repeat-y;
color: #codecouleur;
}
Une image peut également se répétée dans le sens de la largeur, mais il faut qu'elle soit assez haute pour que le résultat soit correct.
article{
background-image: url(" adresse image ");
background-repeat: repeat-x;
color: #codecouleur;
}
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone.
Si votre espace de gestion est ouvert, cliquez sur : lien
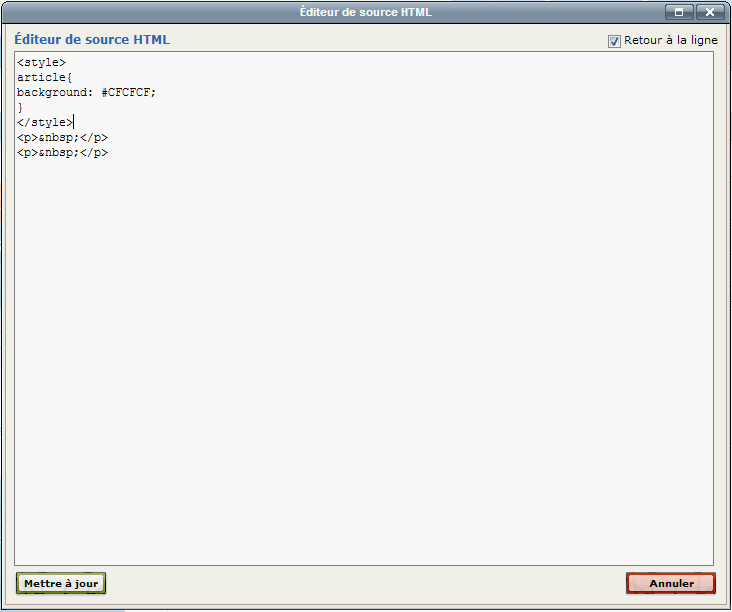
Si vous souhaitez mettre une couleur différente dans un article ou sur la page d'accueil, vous pouvez mettre les codes proposés ci-dessus dans le composeur en mode HTML, en les encapsulant dans des balises de style.
Par exemple :
<style>
article{
background: #CFCFCF;
}
</style>
<p> </p>
<p> </p>
Dans ce code j'ai rajouté 2 paragraphes vides pour vous faciliter l'insertion de vos textes après le code, vous pouvez les supprimer après insertion, pour éviter l'espace vide au début de l'article.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Insérer des images dans un article
- Personnalisation du bloc - Articles à découvrir
- Générateur de tableaux - Plus
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres