Insérer des images dans un article
Au début de votre article pressez la touche ENTREE pour créer un espace, avant d'insérer une image, ainsi c'est plus facile pour rajouter du texte au-dessus. De même après l'insertion, créez un ou deux paragraphes.
► Insertion image en utilisant l'icône du menu du composeur.
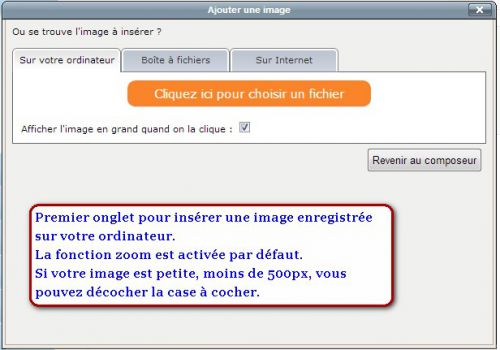
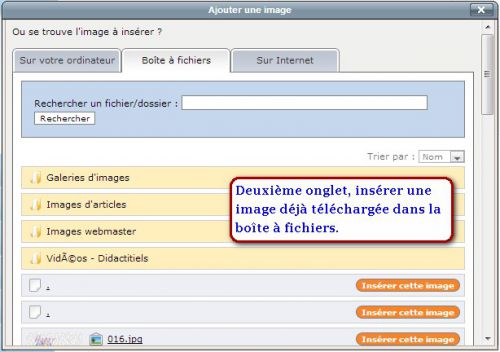
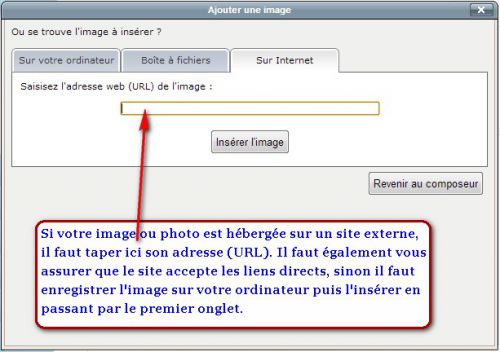
Choix dans 3 onglets, pour rechercher votre photo, selon où elle est hébergée.


Si la largeur est plus de 500px, l'image sera redimensionnée automatiquement, mais zoomable en cliquant dessus, elle s'affichera en grande taille.
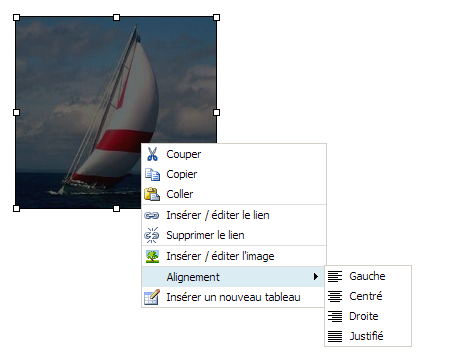
► Pour positionner l'image, il faut la sélectionner en cliquant dessus, puis :
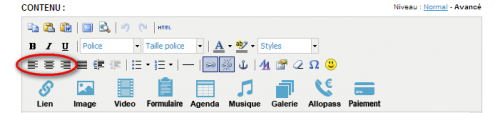
- soit en utilisant les boutons d'alignement

- soit, si le composeur est en niveau avancé, faites un clic-droit pour ouvrir le menu contextuel avec les options d'alignement.

 Avec les crochets qui s'affichent sur l'image sélectionnée, vous pouvez redimensionner l'image.
Avec les crochets qui s'affichent sur l'image sélectionnée, vous pouvez redimensionner l'image.
Résultat :
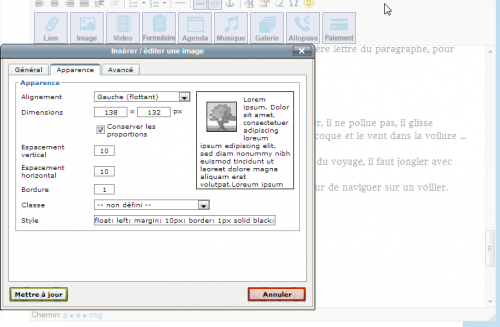
Une autre solution est disponible, dans l'image plus haut, dans le menu contextuel l'option "Insérer/éditer l'image", ouvre une boîte dialogue avec 3 onglets.
Celui nommé "Apparence"contient divers paramétrages dont 2 zones pour mettre les dimensions de l'image :
- la largeur
- la hauteur
Vous renseignez une des 2 dimenssions, l'autre sera calculée proportionnellement
► Insertion d'une image dans un texte, plusieurs méthodes la plus simple est d'écrire d'abord son texte. Après vous placez le curseur juste avant la première lettre du paragraphe, pour procéder à l'insertion
Exemple :
 Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Le seul problème, la gestion de la durée du voyage, il faut jongler avec tous les éléments de la nature, très imprévisible.
Mais c'est quand même un grand bonheur de naviguer sur un voilier. Faire le tour de la Corse doit être un réel bonheur, j'en ai rêvé souvent sans pouvoir le réaliser.
Après vous pouvez continuer votre texte dans les paragraphes en-dessous. Même modifier le texte à côté de l'image, l'essentiel est de rester dans le même paragraphe, c'est à dire sans presser sur la touche ENTREE, en allant à la ligne seulement en pressant simultanément sur les touches maj+ENTREE.
► Captures de l'exemple ci-dessus :
Après avoir inséré l'image, le curseur étant dans le paragraphe, en cliquant sur le "p" dans la barre chemin (composeur niveau avancé), le paragraphe est mis en surbrillance ou en bleu comme sur la capture. Ceci prouve bien que l'image est dans le paragraphe avec le texte, c'est très important pour la suite.
Ensuite vous cliquez sur l'image pour la sélectionnée et vous cliquez sur le bouton d'alignement à gauche. L'image se positionne à gauche du texte
L'image sélectionnée vous pouvez la redimensionner à l'aide des crochets ou en faisant un clic-droit pour ouvrir la boîte de dialogue d'édition d'image.
Dans la boîte d'édition vous pouvez rajouter les espacements pour éviter que le texte touche à l'image et même mettre une bordure
Exemple avec alignement à droite et image réduite :
 Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Le seul problème, la gestion de la durée du voyage, il faut jongler avec tous les éléments de la nature, très imprévisible.
Mais c'est quand même un grand bonheur de naviguer sur un voilier. Faire le tour de la Corse doit être un réel bonheur, j'en ai rêvé souvent sans pouvoir le réaliser.
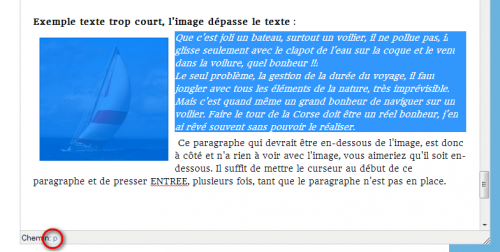
Exemple texte trop court, l'image dépasse le texte :
 Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Le seul problème, la gestion de la durée du voyage, il faut jongler avec tous les éléments de la nature, très imprévisible.
Mais c'est quand même un grand bonheur de naviguer sur un voilier. Faire le tour de la Corse doit être un réel bonheur, j'en ai rêvé souvent sans pouvoir le réaliser.
Ce paragraphe qui devrait être en-dessous de l'image, est donc à côté et n'a rien à voir avec l'image, vous aimeriez qu'il soit en-dessous. Il suffit de mettre le curseur au début de ce paragraphe et de presser ENTREE, plusieurs fois, tant que le paragraphe n'est pas en place.
► Le résultat :
 Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Que c'est joli un bateau, surtout un voilier, il ne pollue pas, il glisse seulement avec le clapot de l'eau sur la coque et le vent dans la voilure, quel bonheur !!!
Le seul problème, la gestion de la durée du voyage, il faut jongler avec tous les éléments de la nature, très imprévisible.
Mais c'est quand même un grand bonheur de naviguer sur un voilier. Faire le tour de la Corse doit être un réel bonheur, j'en ai rêvé souvent sans pouvoir le réaliser.
Ce paragraphe qui devrait être en-dessous de l'image, est donc à côté et n'a rien à voir avec l'image, vous aimeriez qu'il soit en-dessous. Il suffit de mettre le curseur au début de ce paragraphe et de presser ENTREE, plusieurs fois, tant que le paragraphe n'est pas en place.
Comme le résultat n'est pas très sympa sous les autres navigateurs, il y a la parade suivante. Mettre au paragraphe qui contient l'image, le style "overflow: hidden;"
► Résultat avec le style "overflow: hidden" :
Ce paragraphe qui devrait être en-dessous de l'image, est donc à côté et n'a rien à voir avec l'image, vous aimeriez qu'il soit en-dessous. Il suffit de mettre le curseur au début de ce paragraphe et de presser ENTREE, plusieurs fois, tant que le paragraphe n'est pas en place.
Captures pour mettre ce style :
Placez le curseur devant le premier mot du paragraphe contenant l'image et son texte.
Sélectionnez le en cliquant sur le "p" dans chemin (composeur en niveau "Avancé").
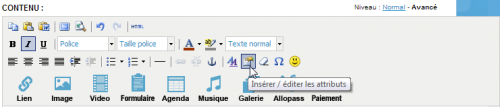
Dans le menu du composeur cliquez sur le bouton pour insérer des attributs.
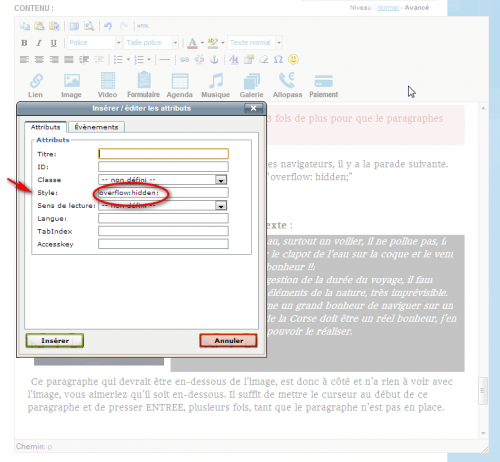
Dans la boîte de dialogue qui s'ouvre tapez le code dans la zone style.
Pour les connaisseurs curieux voir sur ce site http://www.alsacreations.com/
Pour mettre de plus grandes images centrées avec du texte au-dessus et en dessous voir ce tutoriel → lien
Voir également l'article suivant → Insérer des images dans un article
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Liens de navigation en bas d'article
- Fil d'ariane - Menu en haut d'article
- Style du titre des articles
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres