Style du titre des articles
A la barre titre des articles, vous pouvez mettre un fond couleur.
h3#articles_show_titre_article{
background: #BE9DA6;
color:#AE6D5B;
padding-left: 10px;
}
Changez les codes couleur en fonction de l'ensemble du design de votre blog pour qu'il reste harmonieux.
J'ai mis une marge intérieure pour dégager le texte de la bordure.
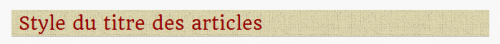
Vous pouvez également mettre un fond image en faisant attention à la lisibilité de vos textes, ceci est très important. Si la lecture est fastidieuse, les visiteurs ne reviendront plus, c'est pour cette raison que dans les modèles de bases, les fonds sont blanc ou noir. En plus il faut choisir une couleur de texte, qui aide la lecture.
h3#articles_show_titre_article{
background-image: url("https://static.blog4ever.com/2012/06/704535/ybq15my.png");
background-repeat: repeat;
color: #990000;
padding-left: 10px;
}
Une fois ce code collé, remplacez l'adresse par celle de votre image et modifiez le code couleur en fonction de la couleur du fond.
Comme l'image est une texture, je l'ai mise en répétition.
Si vous votre image fait au minimum la largeur du menu vous pouvez la faire répétée dans le sens vertical.
h3#articles_show_titre_article{
background-image: url(" adresse image ");
background-repeat: repeat-y;
color: #codecouleur;
}
Une image peut également se répétée dans le sens de la largeur, il faut que sa hauteur soit au minimum à la hauteur du bloc titre, pour que le résultat soit correct.
h3#articles_show_titre_article{
background-image: url(" adresse image ");
background-repeat: repeat-x;
color: #codecouleur;
}
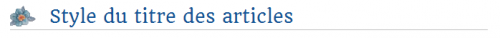
Positionner une petite image gif, à gauche avant le texte, peut faire une belle présentation. Il faut mettre une marge intérieure à gauche un peu plus grande que la largeur de l'image et la positionnée à gauche, au milieu verticalement.
h3#articles_show_titre_article{
background-image:url(https://static.blog4ever.com/2012/06/704535/fleurs_212.gif);
background-repeat: no-repeat;
padding-left: 55px;
background-position: left center;
}
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone.
Si votre espace de gestion est ouvert, cliquez sur : lien
Propriétés que vous pouvez utiliser dans la même règle : h3#articles_show_titre_article
| Taille des caractères : | font-size: 50px; |
| Italique : | font-style: italic; |
| Gras : | font-weight: bold; |
| Petites capitales : | font-variant: small-caps; |
| Minusucules : | text-transform: lowercase; |
| Majuscules : | text-transform: uppercase; |
| Première lettre de chaque mot en majuscule : | text-transform: capitalize; |
Egalement modifier l'alignement, exemple de code pour centrer le titre.
h3#articles_show_titre_article {
text-align : center;
}
Code pour les 3 alignements :
| Alignement centré : | text-align: center; |
| Alignement à droite : | text-align: right; |
| Alignement à gauche : | text-align: left; |
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
- Insérer des images dans un article
- Tutoriel - Diaporama avec choix
- Tutoriel - Présentation de 3 images en tableau
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres