Tutoriel - Diaporama avec choix
Création du diaporama
Ce diaporama est accessible dans toutes les versions de Blog4ever, tout le code étant réuni dans le Html de l'article.
La procédure de téléchargement de plusieurs photos à partir de votre ordinateur, est la seule chose que vous aurez à faire. Mais attention il est préférable que les photos soient aux mêmes dimensions ou très proches. Sinon vous aurez une modification à faire dans le code.
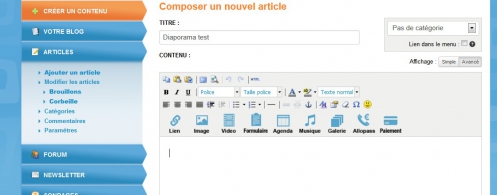
- Créer un nouvel article.

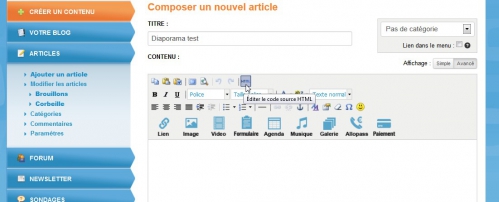
- Après avoir mis le titre de votre article, ouvrez le composeur en mode HTML en cliquant sur Html dans le haut du menu.

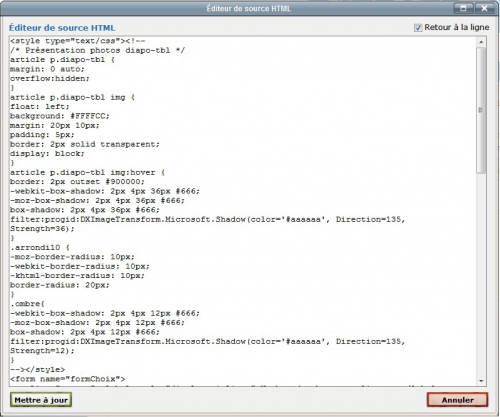
- Coller le code que vous pouvez copier dans le troisième onglet.

- Fermer l'éditeur Html en cliquant sur "Mettre à jour" en bas de la fenêtre.
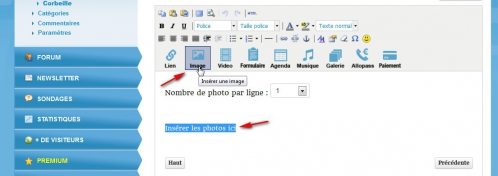
- Sélectionner le texte "Ici insérez les photos".

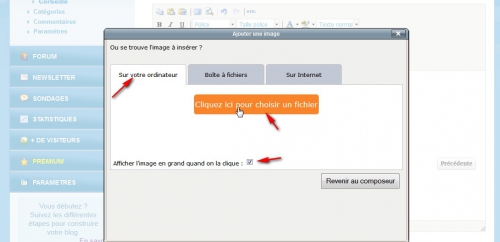
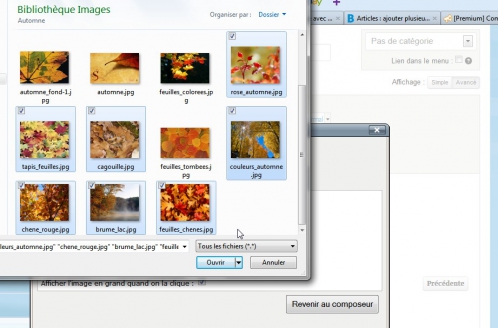
- Cliquez sur l'icône "Images" pour télécharger les photos enregistrées sur votre ordinateur, vous pressez la touche CTRL et vous cochez les photos.



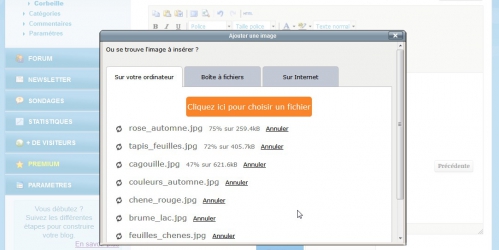
- Patientez le temps du téléchargement, une fois les photos dans votre article, ne vous inquiétez pas de la présentation.
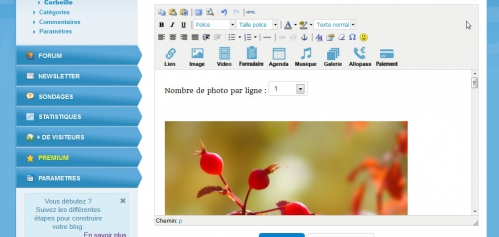
Plus rien à faire, vous cliquez sur "Publier" pour voir le diaporama sur votre blog.
- C'est terminé, on ne peut pas faire plus simple.
CSS, HTML et Script Javascript.
Tout le code est regroupé dans le cadre ci-dessous, sélectionnez le, puis pressez les touches CTRL+C pour tout copier.
Ensuite coller ce code, en pressant les touches CTRL+v, dans l'éditeur Html du composeur, comme indiqué dans l'onglet précédent.
/* Présentation photos diapo-tbl */
p.diapo-tbl {
margin: 0 auto;
overflow:hidden;
}
p.diapo-tbl img {
float: left;
background: #FFFFCC;
margin: 20px 15px;
display: block;
}
p.diapo-tbl img:hover {
-webkit-box-shadow: 2px 4px 36px #666;
-moz-box-shadow: 2px 4px 36px #666;
box-shadow: 2px 4px 36px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=36);
}
.arrondi10 {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
.ombre{
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
--></style>
<form name="formChoix">
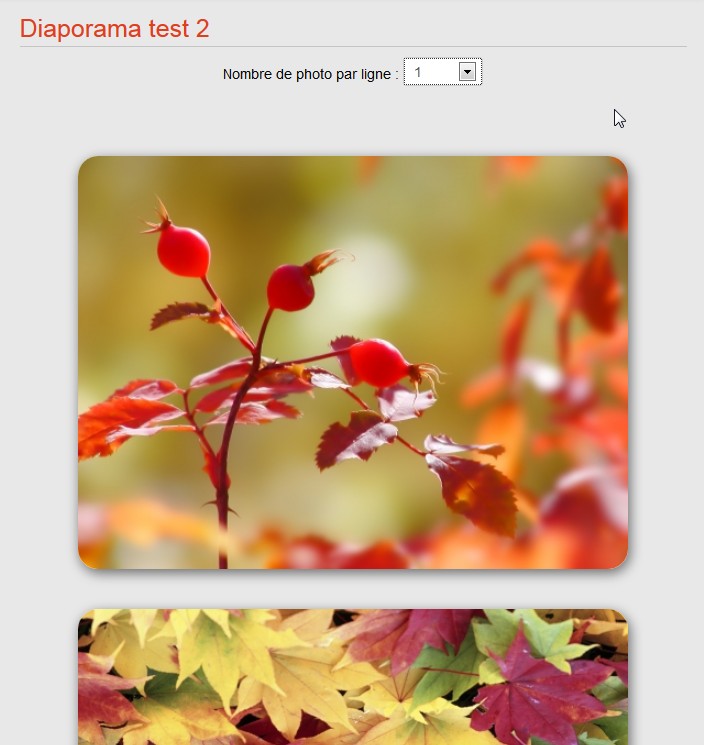
<p align="center"><label style="display: inline;">Nombre de photo par ligne : </label><select name="nbImgLigne" value="1" size="1" style="width: 80px;" onclick="changeDiapo(this.form)">
<option selected="selected" value="1">1</option>
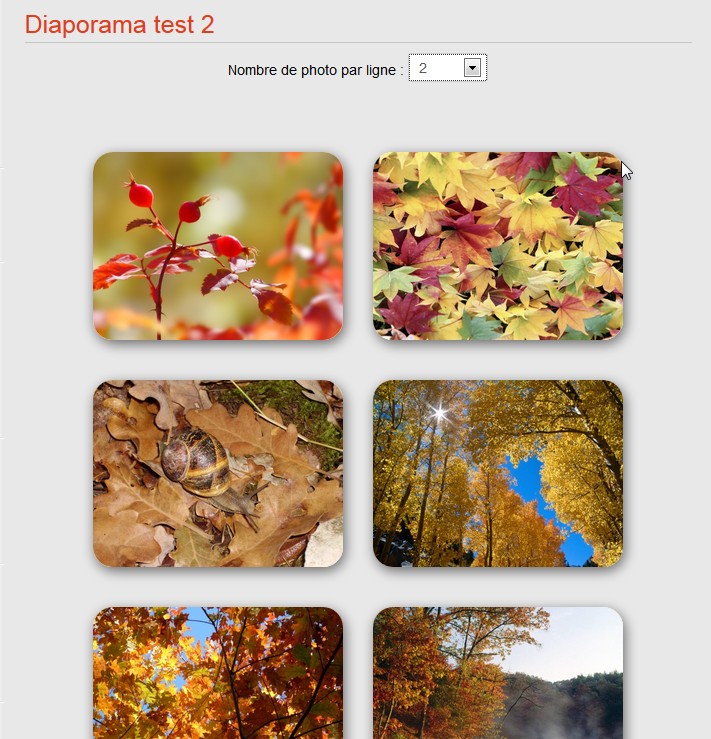
<option value="2">2</option>
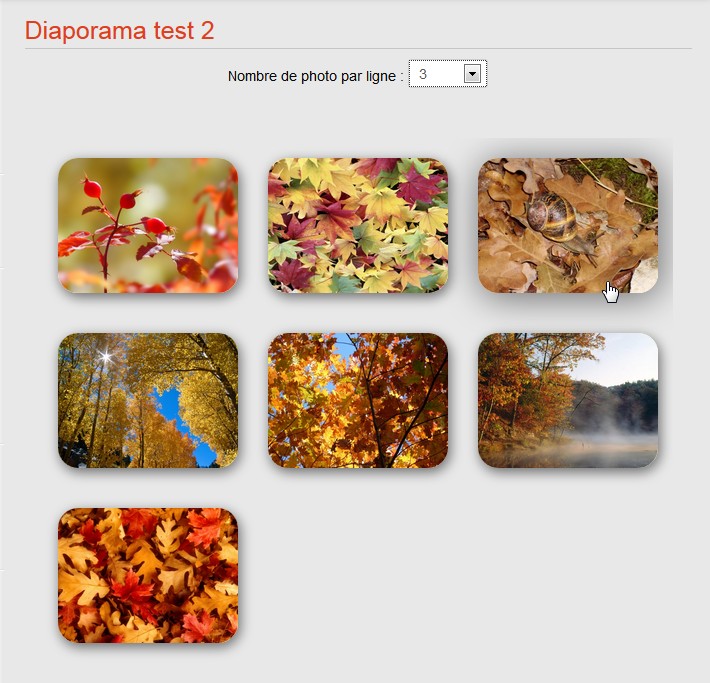
<option value="3">3</option>
<option value="4">4</option>
</select></p>
</form>
<p> </p>
<p>Insérer les photos ici</p>
<p> </p>
<p> </p>
<script type="text/javascript">// <![CDATA[
// Ajout CLASS au paragraphe contenat les photos
$('p').addClass('diapo-tbl');
// ajoute des CLASSes aux images
$('p.diapo-tbl img').addClass('arrondi10 ombre');
// Intialisation
changeDiapo();
// désactive les sauts de ligne du téléchargement
function supprSautLigne(){
$("p.diapo-tbl br").remove();
};
supprSautLigne();
function changeDiapo() {
var nbImg = formChoix.nbImgLigne.value;
// CSS selon la présentation
if (nbImg == "1") {
$('p.diapo-tbl').css({width: "580px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
} else if (nbImg == "2") {
$('p.diapo-tbl').css({width: "560px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "250px");
} else if (nbImg == "3") {
$('p.diapo-tbl').css({width: "630px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "180px");
} else if (nbImg == "4") {
$('p.diapo-tbl').css({width: "600px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "120px");
} else {
$('p.diapo-tbl').css({width: "580px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
};
};
// ]]></script>
Des variantes sont possibles.
En modifiant un peu le code vous pouvez personnaliser la présentation des vignettes. Les 2 variantes que je vous propose sont prêtes à l'emploi, vous pouvez les copier.
Dans la variante ci-dessous, j'ai mis une bordure aux photos. Voir les 2 lignes surlignées en jaune. De ce fait, il faut élargir le bloc contenant les photos, selon le nombre de photos par ligne. Voir dans le script les valeurs surlignées en jaune. La bordure faisant 2px, je dois rajouter 2x2px soit 4px pour chaque photo.
/* Présentation photos diapo-tbl */
p.diapo-tbl {
margin: 0 auto;
overflow:hidden;
}
p.diapo-tbl img {
float: left;
background: #FFFFCC;
margin: 20px 15px;
border: 2px solid #FFCC00;
display: block;
}
p.diapo-tbl img:hover {
border: 2px outset #900000;
-webkit-box-shadow: 2px 4px 36px #666;
-moz-box-shadow: 2px 4px 36px #666;
box-shadow: 2px 4px 36px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=36);
}
.arrondi10 {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 20px;
}
.ombre{
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
--></style>
<form name="formChoix">
<p align="center"><label style="display: inline;">Nombre de photo par ligne : </label><select name="nbImgLigne" value="1" size="1" style="width: 80px;" onclick="changeDiapo(this.form)">
<option selected="selected" value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select></p>
</form>
<p> </p>
<p>Insérer les photos ici</p>
<p> </p>
<p> </p>
<script type="text/javascript">// <![CDATA[
// Ajout CLASS au paragraphe contenat les photos
$('p').addClass('diapo-tbl');
// ajoute des CLASSes aux images
$('p.diapo-tbl img').addClass('arrondi10 ombre');
// Intialisation
changeDiapo();
// désactive les sauts de ligne
function supprSautLigne(){
$("p.diapo-tbl br").remove();
};
supprSautLigne();
function changeDiapo() {
var nbImg = formChoix.nbImgLigne.value;
// CSS selon la présentation
if (nbImg == "1") {
$('p.diapo-tbl').css({width: "584px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
} else if (nbImg == "2") {
$('p.diapo-tbl').css({width: "568px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "250px");
} else if (nbImg == "3") {
$('p.diapo-tbl').css({width: "642px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "180px");
} else if (nbImg == "4") {
$('p.diapo-tbl').css({width: "616px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "120px");
} else {
$('p.diapo-tbl').css({width: "584px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
};
};
// ]]></script>
Dans la variante ci-dessous, j'ai créé un cadre autour des photos, en mettant une marge. Voir la ligne surlignée en jaune. Cette marge interne est de la couleur du fond, comme je laisse la bordure et que je ne veux pas qu'elle se voit, je dois la mettre de la même couleur que le fond, voir les codes surligner en bleu.
Je laisse le code de la bordure car vous pouvez vouloir l'utiliser en lui mettant une couleur s'accordant au design de votre blog.
Il faut encore élargir le bloc contenant les photos, selon le nombre de photos par ligne. Voir dans le script les valeurs surlignées en jaune. La marge faisant 4px, je dois rajouter 2x4px soit 8px pour chaque photo.
/* Présentation photos diapo-tbl */
p.diapo-tbl {
margin: 0 auto;
overflow:hidden;
}
p.diapo-tbl img {
float: left;
background: #FFFFCC;
margin: 20px 15px;
padding: 4px;
border: 2px solid #FFFFCC;
display: block;
}
p.diapo-tbl img:hover {
border: 2px outset #900000;
-webkit-box-shadow: 2px 4px 36px #666;
-moz-box-shadow: 2px 4px 36px #666;
box-shadow: 2px 4px 36px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=36);
}
.arrondi10 {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 20px;
}
.ombre{
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
--></style>
<form name="formChoix">
<p align="center"><label style="display: inline;">Nombre de photo par ligne : </label><select name="nbImgLigne" value="1" size="1" style="width: 80px;" onclick="changeDiapo(this.form)">
<option selected="selected" value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select></p>
</form>
<p> </p>
<p>Insérer les photos ici</p>
<p> </p>
<p> </p>
<script type="text/javascript">// <![CDATA[
// Ajout CLASS au paragraphe contenat les photos
$('p').addClass('diapo-tbl');
// ajoute des CLASSes aux images
$('p.diapo-tbl img').addClass('arrondi10 ombre');
// Intialisation
changeDiapo();
// désactive les sauts de ligne
function supprSautLigne(){
$("p.diapo-tbl br").remove();
};
supprSautLigne();
function changeDiapo() {
var nbImg = formChoix.nbImgLigne.value;
// CSS selon la présentation
if (nbImg == "1") {
$('p.diapo-tbl').css({width: "592px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
} else if (nbImg == "2") {
$('p.diapo-tbl').css({width: "584px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "250px");
} else if (nbImg == "3") {
$('p.diapo-tbl').css({width: "666px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "180px");
} else if (nbImg == "4") {
$('p.diapo-tbl').css({width: "648px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "120px");
} else {
$('p.diapo-tbl').css({width: "592px", "margin-left": "auto", "margin-right": "auto"});
$('p.diapo-tbl img').css("width", "550px");
};
};
// ]]></script>
Aide pour personnaliser
Pour ceux qui souhaitent aller plus loin, connaissant un peu l'informatique, CSS, HTML et Javascript, dans cette partie j'essayerai de réunir quelques modifications simples. Si c'est votre cas, ouvrez un sujet sur le forum, nous en discuterons.
Comme exemple une modification très simple, ouvrir le diaporama sur une présentation par défaut selon votre choix. Actuellement le diaporama de ce tutoriel s'ouvre sur le premier choix.
Vous pouvez l'ouvrir par exemple sur le choix 3, comme dans la présentation du diaporama.
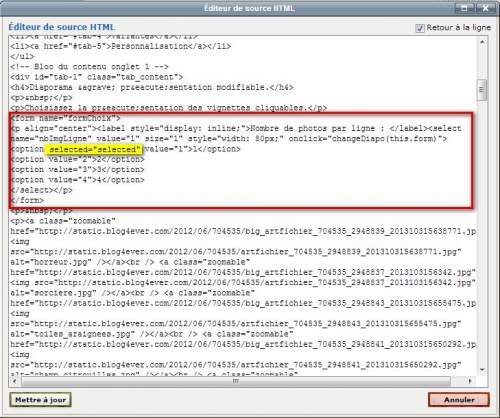
Dans le composeur en mode HTML, repérer le code du formulaire :
Il suffit de déplacer le code selected="selected", se trouvant dans l'option 1 et de le mettre dans l'option 3.
<p align="center"><label style="display: inline;">Nombre de photo par ligne : </label><select name="nbImgLigne" value="1" size="1" style="width: 80px;" onclick="changeDiapo(this.form)">
<option value="1">1</option>
<option value="2">2</option>
<option selected="selected" value="3">3</option>
<option value="4">4</option>
</select></p>
</form>
Pas très compliqué, juste un couper/coller.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Membres qui aiment ce contenu
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres