Générateur - Menu onglets dans menu latéral
Accueil Menu latéral Précédente
GENERATEUR Menu à Onglets
pour le menu latéral

Ce générateur crée un système de menu avec onglets pour réduire la longueur du
menu latéral, car chaque onglet peut contenir, un menu ou diverses informations regroupées.
Ce système fonctionne sur les versions payantes ayant la fonction avancée "Menu latéral" ou utilisant le système myDesign.
En principe compatible avec tous les principaux navigateurs dans leur dernière version.
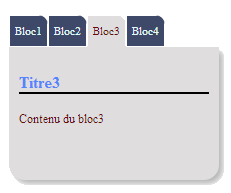
La seule information à fournir est le nombre d'onglets que vous pensez avoir besoin. Vu la largeur réduite, 4 sera certainement un maximum, selon le texte de chaque onglet, pour voir la présentation optez pour 4, vous modifierez par la suite.
Pour essayer ce menu avant de le mettre dans le menu latéral, vous le testez dans un nouvel article. Dans un premier temps copiez et collez les codes comme indiqué dans ce tutoriel.
- le CSS dans le CSS personnalisé
- le javascript dans "Bordures du blog", zone du bas
- sélectionnez et copiez le code HTM (CTRL+c) :
- rendez vous dans la gestion de votre blog,
- ajoutez un nouvel article
- ouvrez le composeur en mode HTML (clic sur Html dans le menu)

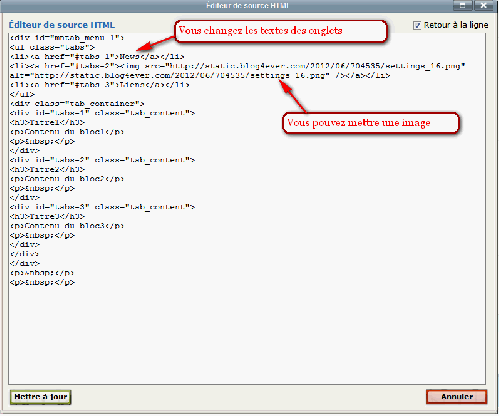
- collez le code copié dans la fenêtre "Editeur de source HTML".
- je vous conseille de modifier les textes des onglets, si vous les connaissez déjà, car c'est plus facile.

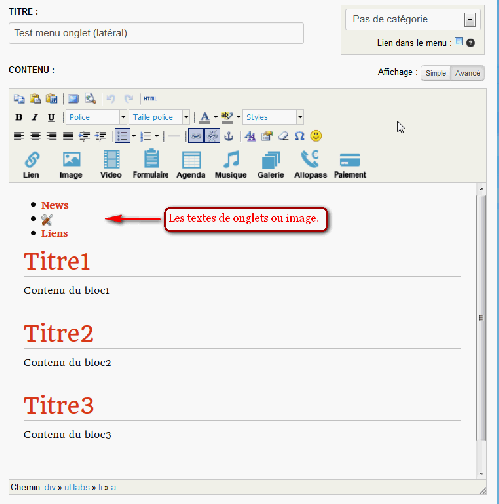
- ensuite cliquez sur "Mise à jour" pour passer le composeur en mode texte.

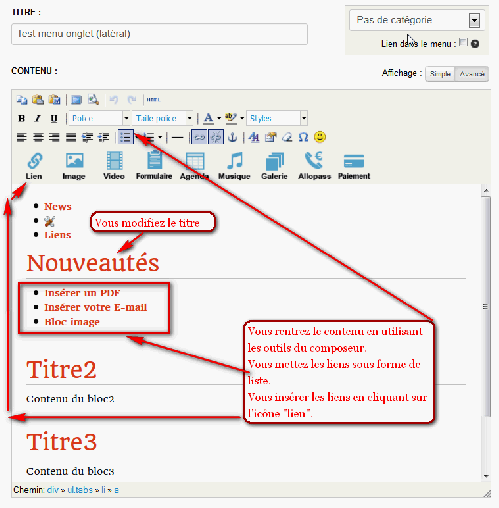
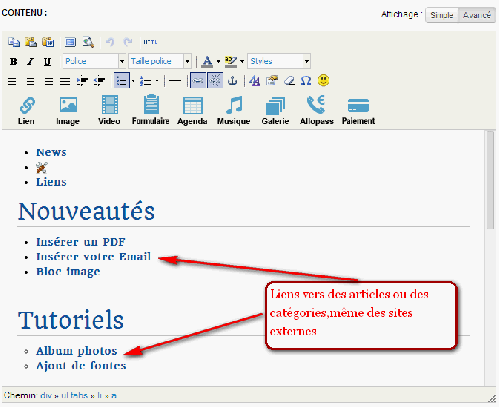
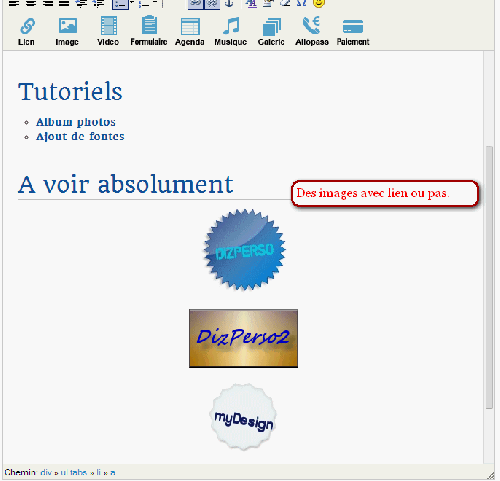
Dans cet article vous allez pouvoir insérer le contenu de tous les onglets, en utilisant le menu du composeur.
En respectant bien sûr la largeur du menu latéral.
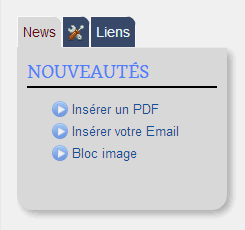
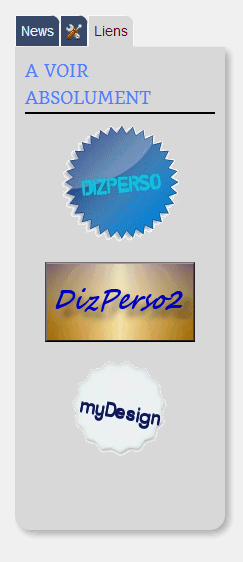
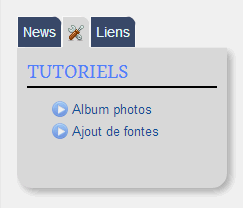
Aperçus dues onglets ...
 |
 |
 |
Cet article "Test" sera un outil pour modifier le bloc quand vous voudrez le mettre à jour. En effet vous pourrez en utilisant le composeur, rajouter ou modifier le contenu de chaque onglet, comme vous avez fait pour la création. Puis le copier et le coller à la place de celui en place dans le menu latéral.
Pour copier le code généré par le composeur, vous repassez en mode HTML, puis vous vous rendez dans :
- cliquez sur Nouveau bloc
- dans la liste déroulante "Choisissez un modèle de bloc" cliquez sur "Code HTML"
- vous mettez un intitulé ou pas, si vous avez besoin de préciser aux visiteurs ce qu'ils trouveront dans ce bloc.
- cliquez sur "Créer", puis sur la petite roue et "Modifier le code HTML"
- collez le code copié et cliquez sur "Enregistrer"
- Il reste à positionner ce bloc en cliquant sur la roue et sur "Monter"
Voir quelques captures cliquez >>> ici
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres