Personnalisation du Menu latéral
Le menu latéral se compose de plusieurs blocs, contenant chacun un titre et une liste de liens.
Dans cet article je vais vous montrer comment changer le style du texte des liens et comment mettre une petite image à chaque élément des listes.
Le bloc
► Les menus listes sont dans des blocs avec la CLASS ".diz-menu-lateral"
- le sélecteur de la règle de CSS pour les liens est :
.diz-menu-lateral a
| Propriétés : valeurs | |
| couleur du texte : | color : #codecouleur; |
| taille du texte : | font-size : 15px; |
| famille de police : | font-family : nomdelapolice; |
| style du texte : | font-style : normal; |
| gras ou pas : | font-weight : normal; |
| décoration du texte : | text-decoration : none; |
Le code :
.diz-menu-lateral a{
color : #7F2E17;
font-size : 15px;
font-family : Arial;
font-style : normal;
font-weight : normal;
text-decoration : none;
}
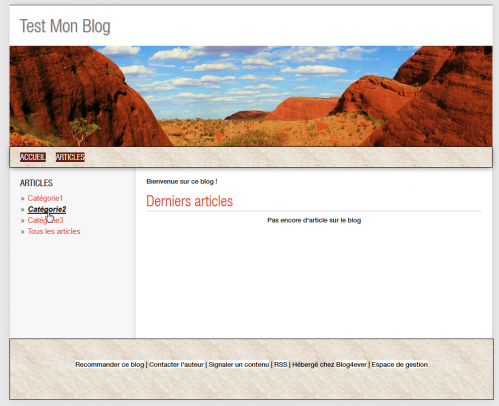
► Vous pouvez mettre un style différent au survol de la souris pour attirer l'attention.
- le sélecteur de la règle de CSS est :
.diz-menu-lateral a:hover
| Propriétés : valeurs | |
| couleur du texte : | color : #codecouleur; |
| surlignage : | background-color : #codecouleur; |
| gras ou pas : | font-weight: bold; |
| décoration du texte: | text-decoration : underline; |
Le code :
.diz-menu-lateral a:hover{
color : #CD4A25;
font-style : italic;
font-weight : bold;
text-decoration : underline;
}
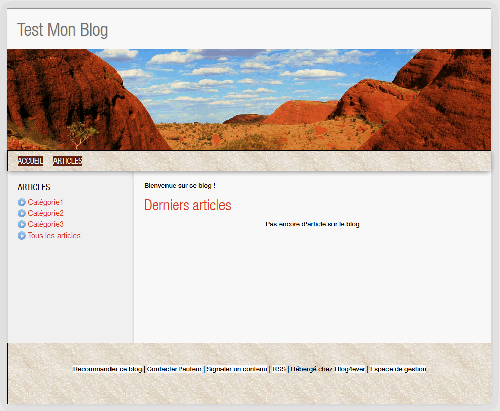
► Pour mettre une petite image à gauche du lien, il faut mettre cette image comme fond des éléments de liste qui contiennent les liens, et la positionner.
- le sélecteur de la règle de CSS est :
.diz-menu-lateral li
| Propriétés : valeurs | |
| fond image : | background-image : url('adressedelimage'); |
| répétition : | background-repeat : no-repeat; |
| position : | background-position : 0% 50%; |
| marge interne gauche | padding-left : 20px; |
Le code :
.diz-menu-lateral li {
background:url('https://static.blog4ever.com/2012/06/704535/paly_16_2557049.png');
background-repeat : no-repeat;
background-position : 0% 50%;
padding-left: 20px;
}
Et même le modifier si vous connaissez le CSS.
background-image:url(' adresse image dans votre boîte à fichiers');
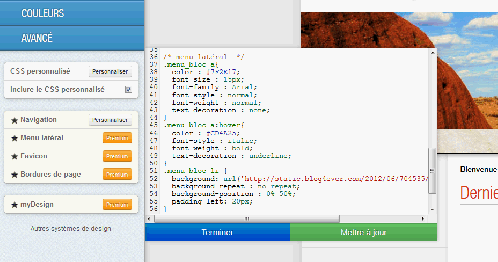
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Exemple de code collé dans la zone
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres