Personnalisation du bloc - Membres du blog

Le bloc "Membres" est comme tous les blocs du menu latéral, son style est géré par la CLASS .menu_bloc, voir les articles >> lien et lien ou je traite le style des autres blocs du menu latéral.

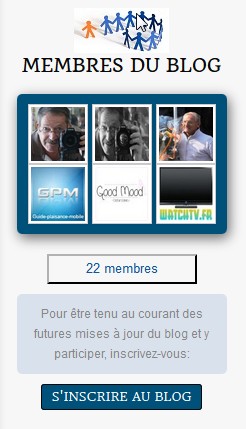
Comme vous pouvez le voir sur la capture ci-contre, la personnalisation peut donner de l'importance à ce bloc, qui j'espère, attirera les visiteurs à s'inscrire.
Plusieurs parties de ce bloc peuvent être traitées en CSS, quelques règles suffiront pour lui donner un style particulier.
- le fond
- le titre
- le bloc avec les avatars
- le lien avec le nombre de membres
- l'invitation à s'incrire
- le bouton pour s'incrire
Les codes CSS sont valables pour toutes les versions et pour les navigteurs principaux dans leur dernière version. Pour les anciens navigateurs il ne faut pas mettre de coins arrondis et de bordures ombrées.
Si le système "Membres" est activé et l'option pour qu'il s'affiche dans le menu est cochée, ce bloc s'affiche selon si le visiteur est inscrit ou pas, et connecté, mais ça ne change rien au niveau du codage.
Les différentes étapes pour créer le style du bloc ci-dessus, vous aideront à voir où les différentes règles agissent.
► Pour commencer j'ai mis une image de fond de taille moyenne 95x45, pour la positionner en haut du bloc.

Le code :
#menu_blogmember_box {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe-membres.jpg');
background-position: 50% 10px;
background-repeat: no-repeat;
}
► Comme le titre couvre l'image, je mets une marge extérieure haute au titre.

Le code :
#menu_blogmember_box h2 {
margin-top: 30px;
}
► Dans le code il y a une marge intérieure à gauche et à droite, pour encadrer le carré d'avatars, je rajoute dans mon code une marge identique en haut et en bas, en mettant une couleur de fond. Ce bloc avatars ressort bien déjà, puis en ajoutant des coins arrondis et l'ombre, il est bien mis en valeur, je pense.

Le code :
.menu_blogmember_box_avatars {
background: #00517A;
padding-top: 10px;
padding-bottom: 10px;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
/* bordures ombrées */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
► Je crée une bordure au lien du nombre de membres, pour le mettre en valeur. Ce lien ouvre la page la page liste des membres.

Le code :
.menu_blogmember_box_link {
width:60%;
margin-top: 20px !important;
margin-bottom: 10px;
padding: 3px 10px;
border: 2px outset #000000;
}
► Pour mettre en valeur l'invitation à s'inscrire, je lui mets un fond couleur.

Le code :
.menu_blogmember_box_invite {
background-color: #D9E1EC;
padding: 10px;
/* coins arrondis */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
► Pour terminer je change la couleur du bouton qui ouvre le formulaire d'inscription.

.menu_blogmember_box_register {
background-color: #00517A !important;
padding: 3px 10px;
}
Si vous êtes connecté en tant que membre du blog que vous visitez, le bloc s'affichera sans les liens d'inscription.

Les codes sont des exemples à vous de les modifier pour harmoniser le bloc "Membres" avec le design de votre blog. L'essentiel est que ça vous montre les règles CSS spécifiques de ce bloc.
Si vous avez besoin d'explications supplémentaires, postez sur le forum que je puisse vous aider.
background-image:url(' adresse image dans votre boîte à fichiers');
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres