Image du haut de page - Positionnement
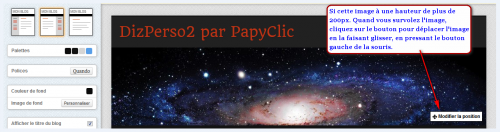
Ne tenez pas compte des captures d'écran, ce sont celles de l'ancienne interface du Diz perso.
L'emplacement de l'image d'entête est prédéfini aux dimensions de 960px de largeur et 200px de hauteur.
Certaines images proposées ont une hauteur plus grande et il est possible de régler son positionnement, en 2 étapes.
Vous pouvez également, si la hauteur de l'image fait plus de 200px, vous le voyez la faisant glisser, augmenter la hauteur de l'emplacement du logo, voir le code proposé plus bas.
Vous copier le code ci-dessous pour le coller dans la zone de personnalisation de l'assistant, en ouvrant l'onglet "CSS/HTML", puis "Modifier" en face "CSS personnalisé". Ensuite vous pouvez modifier la valeur selon la hauteur de votre image et en fonction du résultat que vous souhaitez obtenir.
header .image {
height:339px;
}
Exemple de code collé dans la zone
N'oubliez pas, après visualisation dans l'assistant de cliquer sur "Appliquer" en bas de la colonne à gauche.
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
05/05/2013
Retour aux articles de la catégorie L'assistant -
⨯
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres