Personnalisation de la partie Bas

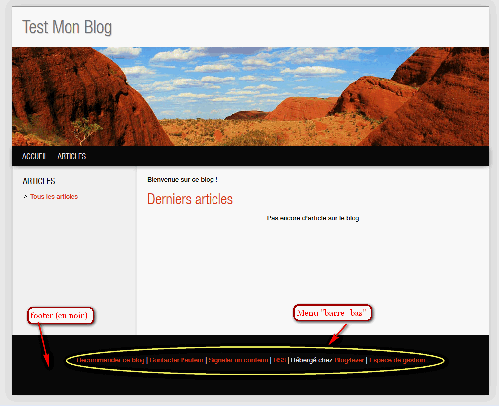
La partie "Bas" de toutes les pages du blog, se compose d'un bloc nommé "footer" ou la CLASS".diz-bas" (nouveau sélecteur), qui contient un menu horizontal nommé "barre_bas".
Dans ce menu certains liens sont obligatoires, donc vous ne devez pas les supprimer.
► Pour le bloc "footer" ou ".diz-bas", le sélecteur de la règle de CSS est :
.diz-bas
| Propriétés : valeurs | |
| fond couleur : | background-color : #codecouleur; |
| fond image : | background-image : url("adressedelimage"); |
| bordure taille/style/couleur : | border : 1px solid #codecouleur; |
► Dans le bloc menu "barre_bas", il y a des liens, pour gèrer le style des textes de ces liens, le sélecteur de la règle de CSS est :
#barre_bas a
| Propriétés : valeurs | |
| couleur : | color : #codecouleur; |
| surlignage : | background-color : #codecouleur; |
| taille : | font-size : 15px |
| police : | font-family : nomdelafamille; |
Vous pouvez mettre des couleurs différentes au survol de la souris.
#barre_bas a:hover
| Propriétés : valeurs | |
| couleur : | color : #codecouleur; |
| surlignage : | background-color : #codecouleur; |
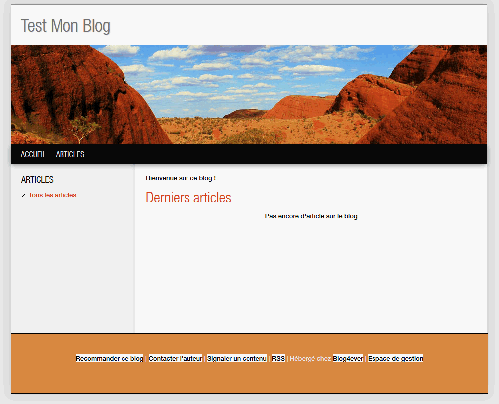
Le code des 3 règles :
.diz-bas{
background-color : #DD8B42;
border : 1px solid #000000;
}
#barre_bas a{
background-color : #FFFFFF;
color : #000000;
}
#barre_bas a:hover{
background-color : #000000;
color : #FFFFFF;
}
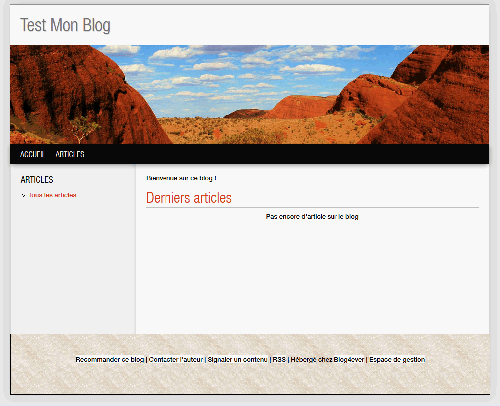
► Mettre un fond image, dans cet exemple une image texture qui doit être répétée.
footer
| Propriétés : valeurs | |
| fond couleur : | background-color : #codecouleur; |
| fond image : | background-image : url("adressedelimage"); |
| Répétition image : | background-repeat: repeat; |
| bordure taille/style/couleur : | border : 1px solid #codecouleur; |
.diz-bas{
background-color : #DD8B42;
background-image: url("https://static.blog4ever.com/2012/06/704535/artfichier_704535_3634426_201404123945918.gif");
background-repeat : repeat;
border : 1px solid #000000;
}
#barre_bas a{
background-color : #FFFFFF;
color : #000000;
}
#barre_bas a:hover{
background-color : #000000;
color : #FFFFFF;
}
Si vous avez une image aux dimensions du bloc "footer" 960*120, vous avez simplement à modifier la valeur de la propriété >>> background-repeat : no-repeat;
Et même le modifier si vous connaissez le CSS.
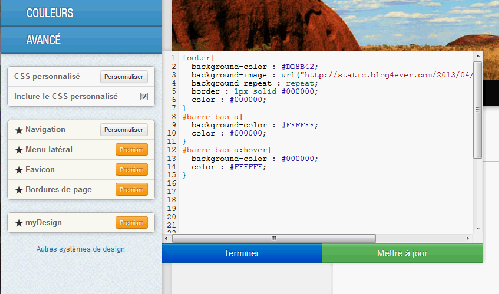
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres