Personnalisation du Menu du haut

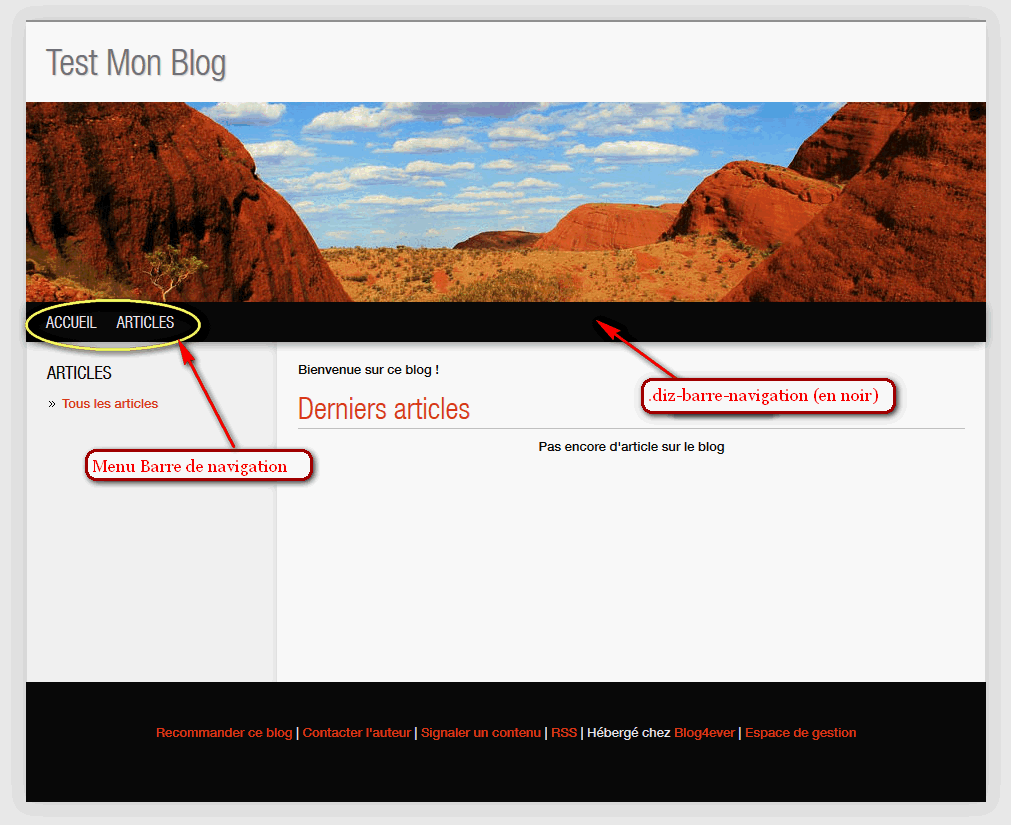
La partie "Menu du haut", se compose d'un bloc nommé "nav", qui contient un menu horizontal que l'on nomme également"Barre de navigation" par rapport à son contenu, les liens vers les différents modules qui composent un blog.
Nous verrons par la suite que l'on peut mettre d'autres liens avec la fonction avancées "Barre de navigation" disponible dans toutes les versions.
► Pour le bloc "nav", le sélecteur de la règle de CSS est :
.diz-barre-navigation
| Propriétés : valeurs | |
| fond couleur : | background-color : #codecouleur; |
| fond image : | background-image : url("adressedelimage"); |
| bordure taille/style/couleur : | border : 1px solid #codecouleur; |
► Dans ce bloc le menu est composé d'une liste de liens, pour gèrer le style des textes de ces liens, le sélecteur de la règle de CSS est :
.diz-barre-navigation a
| Propriétés : valeurs | |
| couleur : | color : #codecouleur; |
| surlignage : | background-color : #codecouleur; |
| taille : | font-size : 15px |
| police : | font-family : nomdelafamille; |
Vous pouvez mettre des couleurs différentes au survol de la souris.
.diz-barre-navigation a:hover
| Propriétés : valeurs | |
| couleur : | color : #codecouleur; |
| surlignage : | background-color : #codecouleur; |
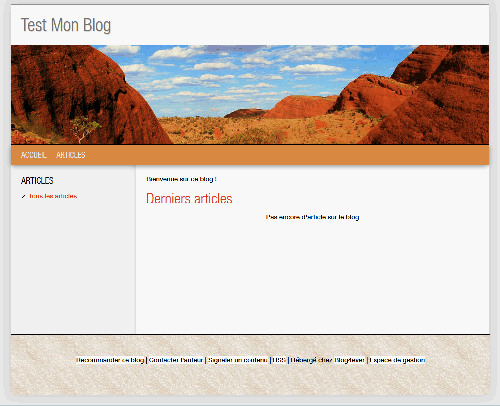
Le code des 3 règles :
.diz-barre-navigation{
background-color : #DD8B42;
border : 1px solid #000000;
}
.diz-barre-navigation a{
background-color : #FFFFFF;
color : #000000;
}
.diz-barre-navigation a:hover{
background-color : #000000;
color : #FFFFFF;
}
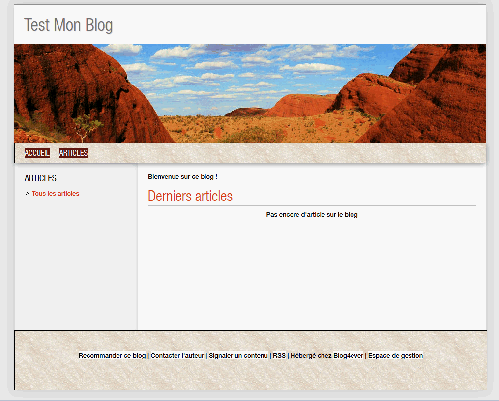
► Mettre un fond image, dans cet exemple une image texture qui doit être répétée.
.diz-barre-navigation
| Propriétés : valeurs | |
| fond couleur : | background-color : #codecouleur; |
| fond image : | background-image : url("adressedelimage"); |
| Répétition image : | background-repeat: repeat; |
| bordure taille/style/couleur : | border : 1px solid #codecouleur; |
.diz-barre-navigation {
background-color : #DD8B42;
background-image: url("https://static.blog4ever.com/2012/06/704535/artfichier_704535_3634426_201404123945918.gif");
background-repeat : repeat;
border : 1px solid #000000;
}
.diz-barre-navigation a{
background-color : #641F10;
color : #FFFFFF;
}
.diz-barre-navigation a:hover{
background-color : #FFFFFF;
color : #641F10;
}
Si vous avez une image aux dimensions du bloc "nav" 960*40, vous avez simplement à modifier la valeur de la propriété >>> background-repeat : no-repeat;
Et même le modifier si vous connaissez le CSS.
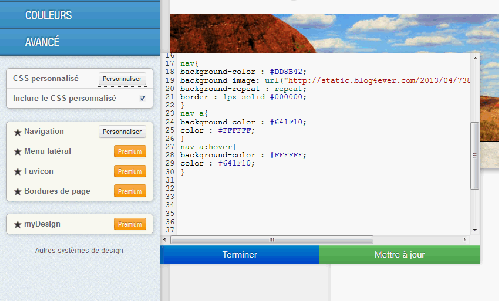
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du DizPerso.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres