Questions - Réponses pour la fenêtre d'accueil
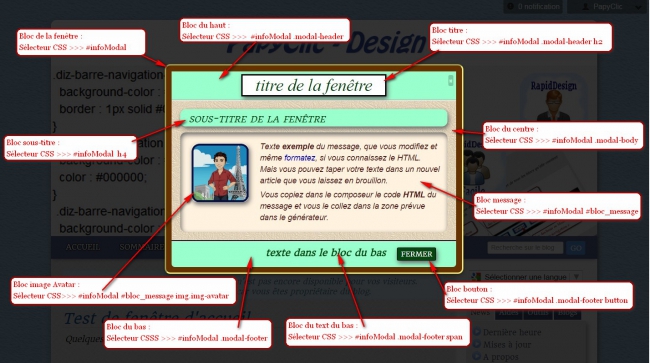
Image du modèle indiqué dans l'article du générateur.
1 - Comment agrandir ou diminuer cette fenêtre ?
#infoModal{
background-color: #663300;
width: 500px;
max-height: 800px;
padding: 10px;
z-index: 10000; /* pour affichage sur tablette et mobile */
border : 3px inset #F7EF74;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
2 - Comment changer la couleur de fond du bloc du haut ?
Il faut modifier dans le CSS la règle suivante :
#infoModal .modal-header{
background-color : #99FFCC;
height: 40px;
border-bottom: 2px groove #FFFFFF;
padding: 5px;
}
3 - Comment changer la couleur de fond du bloc du bas ?
Il faut modifier dans le CSS la règle suivante :
#infoModal .modal-footer{
background-color: #99FFCC;
height: 20px;
padding-top: 10px;
border-top: 2px groove #000000;
text-align: right;
}
4 - Comment changer la couleur du fond de la partie centrale ?
Il faut créer dans le CSS la règle suivante :
#infoModal .modal-body{
background-color: #FFFFFF;
}
Dans mon modèle j'ai mis une image texture :
#infoModal .modal-body{
background-image: url('https://static.blog4ever.com/2012/06/704535/artfichier_704535_3634042_201404112431355.jpg');
background-repeat: repeat;
}
5 - Comment changer le style du titre ?
Pour cette règle je pense qu'il est préférable d'utiliser le générateur de CSS, mais ci-dessous celle du modèle vous guidera :
#infoModal .modal-header h2{
background-color : #FFFFFF;
color : #044711;
width : 250px;
margin: 0 auto;
padding: 0;
font-family : Garamond;
font-size : 30px;
text-align : center;
text-decoration : none;
text-variant : small-caps !important;
border : 3px outset #000000;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
6 - Comment changer le style du sous-titre ?
Pour cette règle je pense qu'il est préférable d'utiliser le générateur de CSS, mais ci-dessous celle du modèle vous guidera :
#infoModal h4{
background-color : #99FFCC;
color : #044711;
padding: 3px 15px;
text-align : left;
font-size: 20px;
font-style : italic;
font-variant : small-caps;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
7 - Comment changer le style du texte du message ?
Pour cette règle je pense qu'il est préférable d'utiliser le générateur de CSS, mais ci-dessous celle du modèle vous guidera :
#infoModal #bloc_message{
background-color : #FFF2DE;
color : #521412;
padding: 10px;
font-family : Arial;
font-size : 12px;
font-style : normal;
text-align : left;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow:inset 2px 4px 12px #666;
-moz-box-shadow: inset 2px 4px 12px #666;
box-shadow: inset 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
8 - Comment mettre l'image Avatar à droite ?
Il faut modifier dans le CSS la règle suivante :
#infoModal #bloc_message img.img-avatar{
float: right;
width: 100px;
margin: 10px 20px 20px 10px;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
9 - Comment mettre une image plus grande avec un texte ?
Il faut modifier dans la règle de l'image Avatar la largeur et également modifier la largeur de la fenêtre, voir la question 1.
Si vous voulez mettre le texte à gauche ou à droite de l'image, modifiez la valeur de la propriété "float". Si vous voulez mettre le texte en-dessous de l'image, supprimez la ligne float;left;
#infoModal #bloc_message img.img-avatar{
float: left;
width: 100px;
margin: 10px 20px 20px 10px;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
10 - Comment personnalisé le positionnement de l'image Unique ?
Il faut modifier dans le CSS la règle suivante et selon la largeur de l'image modifier la largeur de la fenêtre, voir la question 1.
Sur la règle ci-dessous :
- modifiez ou vous supprimez la ligne float: left;
- modifiez ou vous supprimez la largeur max-width; 600px;
- pour positionner l'image au centre de la fenêtre mettre "auto" pour les marges externes horizonntales
#infoModal #bloc_message img.img-unique{
float: left;
max-width: 600px;
margin: 20px auto;
display: block;
/* coins arrondis */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
11 - Comment mettre le bouton du bas "Fermer" à gauche ?
Il faut modifier dans le CSS la règle suivante :
#infoModal .modal-footer button{
float: left;
background-color: #044711;
color: #FFFFFF;
margin-left: 20px;
margin-right: 20px;
/* bordures ombres */
-webkit-box-shadow: 2px 4px 12px #666;
-moz-box-shadow: 2px 4px 12px #666;
box-shadow: 2px 4px 12px #666;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#aaaaaa', Direction=135, Strength=12);
}
12 - Comment changer le style du texte en bas ?
Pour cette règle je pense qu'il est préférable d'utiliser le générateur de CSS, mais ci-dessous celle du modèle vous guidera :
#infoModal .modal-footer span{
color: #044711;
font-size: 16px;
font-weight: bold;
font-style: italic;
}
13 - Problème caractères accentués résolu.
- exemple : \\340 voir mon g\\350n\\350rateur de fen\\352tre d'accueil.
- résultat : à voir mon générateur de fenêtre d'accueil
Voici la liste des caractères les plus utilisés :
| è | \\350 |
| é | \\351 |
| ê | \\352 |
| ë | \\353 |
| à | \\340 |
| ç | \\347 |
| ù | \\371 |
Liste complète >>> lien
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres