Images différentes pour chaque titre

Cet article fait suite à "Style menu latéral", où l'image ajoutée dans les titres est la même. Dans celui-ci, je montre la possibilité de mettre une image différente à chaque bloc du menu.
Pour cette réalisation il faut voir la structure de base du menu latéral, les divers blocs ou modules avec leur ID, identifiant qui permet de cibler exactement un bloc dans une page, car son nom est unique.
- Module "Articles" → id="menu_articles"
- Module "Photos" → id="menu_photos" (avant migration)
- Module "Forum" → id="menu_forum"
- Module "Sondage" → id="menu_sondage"
- Module "Blogs intéressants" → id="menu_partenaires"
- Module "Statistiques" → id="menu_stats"
Pour les blogs en versions "Plus", "Pro" et "Business", qui peuvent modifier cette structure par la fonction avancée "Menu latéral", les codes que j'indique seront actifs que sur les blocs de base n'ayant pas été modifiés.
Exemple, sur ce blog, j'ai beaucoup personnalisé le menu, les seuls blocs de base : "Forum", "Newsletter" et "Statistiques", sont accessibles par leur ID, les autres blocs créés n'ont pas d'ID. Le système sera différent et bien plus simple, grâce à la fonction "Menu Latéral" pour mettre des images dans la colonne.
Dans l'article précédent "Style menu latéral", on peut voir comment mettre la même petite image devant tous les titres des blocs.
Sur celui-ci , les images pourront être, différentes pour chaque bloc, plus grandes et disposées de différentes façons.
Avant de vous donner des codes, je vais essayer d'expliquer le système que j'utilise pour régler la disposition, dans le bloc "H2" qui contient le titre.
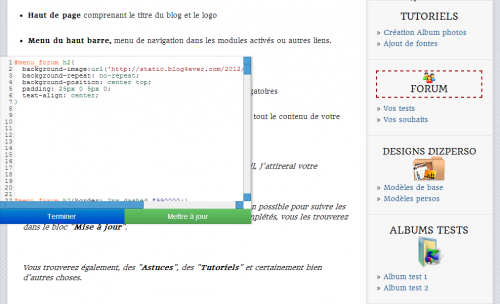
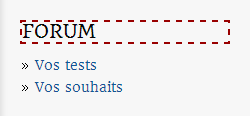
 Exemple le bloc "Forum", le titre est dans le bloc "H2" encadré en pointillés rouges, c'est là qu'il faut mettre l'image comme fond.
Exemple le bloc "Forum", le titre est dans le bloc "H2" encadré en pointillés rouges, c'est là qu'il faut mettre l'image comme fond.
En CSS pour atteindre ce bloc la règle sera :
#menu_forum h2
.menu_bloc h2 {
background-image:url(' adresse de votre image ');
background-repeat: no-repeat;
background-position: left center;
padding: 5px 2px 5px 50px;
}
background-position: left center;
Le code complet :
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: left center;
padding: 5px 2px 5px 30px;
}
 Comme je veux centrer le titre et maintenir l'image sur la gauche de ce titre. Il faut modifier le positionnement de l'image de fond, je le décale de 20%.
Comme je veux centrer le titre et maintenir l'image sur la gauche de ce titre. Il faut modifier le positionnement de l'image de fond, je le décale de 20%.
background-position: 20% top;
Je mets à zéro les marges internes gauche et droite.
Car je peux centrer le test par la ligne suivante :
text-align: center;
Vous voyez comment tout ce place dans le bloc H2 entouré de pointillés.
Code complet :
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: 20% top;
padding: 5px 0 5px 0;
text-align: center;
}
Le code complet :
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/userconfig64.png');
background-repeat: no-repeat;
background-position: center top;
padding-top: 70px;
text-align: center;
}
De la même façon vous pouvez mettre des images dans tous les blocs indiqués au début de cet article → lien.
Ceci pour tous les blogs, gratuits, payants, DizPerso1, RapidDesign, dont le menu latéral n'a pas été trop personnalisé, et que les modules soient activés
Cette possibilité devrait vous faire apprécier cet outil génial, amusez vous bien, le nombre d'essais n'est pas limité.
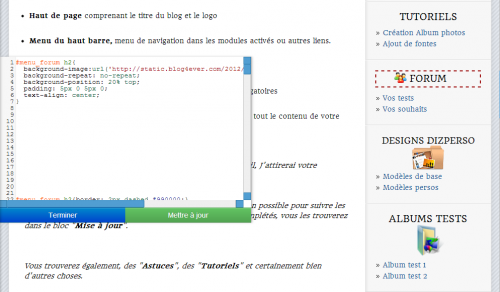
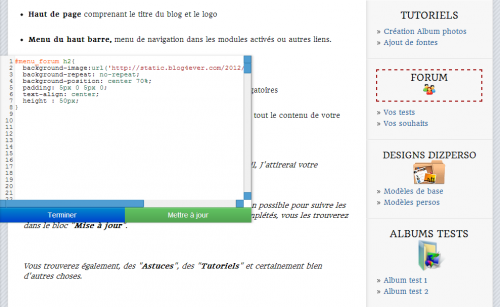
► La preuve en images, en cliquant sur la première vous lancerez le diaporama, après avoir trouvé la position qui vous intéresse, regardez le code en-dessous de l'image :
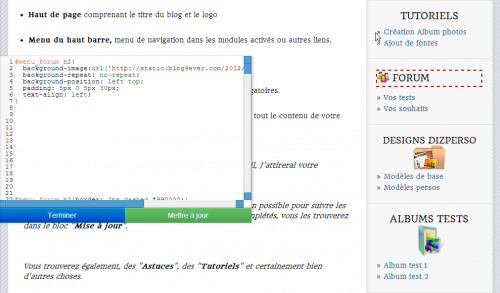
Image à gauche du titre du bloc.
Le code, la valeur en rouge est à modifier selon la largeur de l'image.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: left top;
padding: 5px 0 5px 30px;
text-align: left;
}
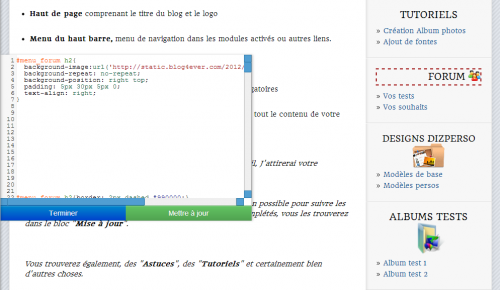
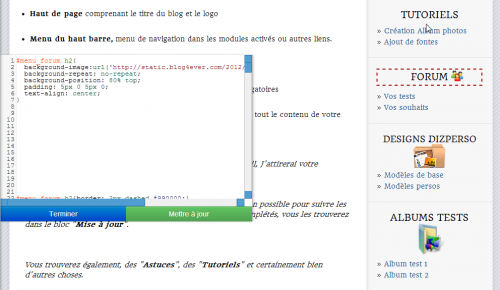
Image à droite du titre du bloc.
Le code, il faut modifier la valeur en rouge selon la largeur de l'image.
#menu_forum h2 {
background-image : url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: right top;
padding: 5px 30px 5px 0;
text-align: right;
}
Image à gauche du titre du bloc, le tout centré.
Le code, le pourcentage en rouge est à modifier selon la logueur du titre.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: 20% top;
padding: 5px 0 5px 0;
text-align: center;
}
Image à droite du titre du bloc, le tout centré.
Le code, le pourcentage en rouge est à modifier selon la longueur du titre.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: 80% top;
padding: 5px 0 5px 0;
text-align: center;
}
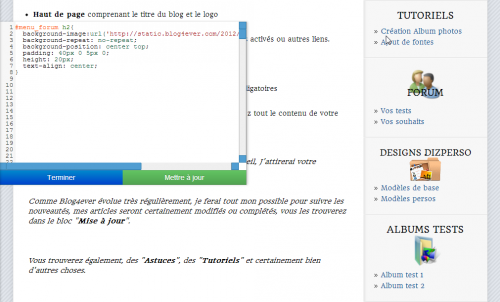
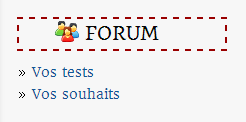
Image au milieu sous le titre du bloc...
Il faut que la taille de l'image soit assez grande pour être visible et ne gème pas la lisibilité.
Le code, il faut jongler entre les 2 valeurs en rouge pour positionner le titre.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/userconfig64.png');
background-repeat: no-repeat;
background-position: center top;
padding: 40px 0 5px 0;
height: 20px;
text-align: center;
}
Image au-dessus du titre du bloc, le tout centré.
Le code, la valeur en rouge est à modifier selon la hauteur de l'image.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: center top;
padding: 25px 0 5px 0;
text-align: center;
}
Image en dessous du titre du bloc, le tout centré.
Le code, la valeur en rouge est à modifier selon la hauteur de l'image.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/groupe_24-24.png');
background-repeat: no-repeat;
background-position: center bottom;
padding: 5px 0 25px 0;
text-align: center;
}
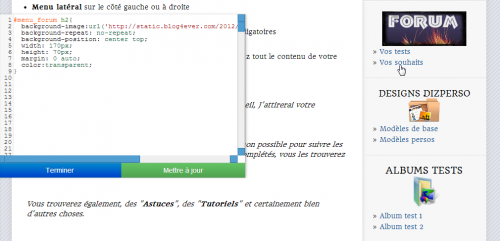
Autre posibilité, vous pouvez mettre un montage image comprenant le titre, je pense que ça sera l'occasion d'un nouvel article.
Un petit exemple :
Le code.
#menu_forum h2 {
background-image: url('https://static.blog4ever.com/2012/06/704535/titre-forum_170x70.jpg');
background-repeat: no-repeat;
background-position: center top;
width: 170px;
height: 70px;
margin: 0 auto;
color: transparent;
}
background-image: url(' adresse image dans votre boîte à fichiers');
Les codes ci-dessus sont à coller dans la zone de personnalisation du CSS de l'assistant du RapidDesign.
Si votre espace de gestion est ouvert, cliquez sur : lien
Si cet article vous a été utile, un petit J'aime me fera plaisir.
N'hésitez pas un mettre un commentaire, si vous avez apprécié cet article, mais également si vous n'êtes pas pleinement satisfait.
Pour plus d'explications poster sur le forum
A découvrir aussi
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 168 autres membres